我知道这是一个常见的问题,我已经阅读了在Stack Overflow和其他站点上的所有类似的问题(包括datatables网站)。
为了澄清,我正在使用:
- PHP Codeigniter
- Materliazecss
我还确保正确地接收了JSON数组:
[{"name_en":"hello","phone":"55555555"},{"name_en":"hi","phone":"00000000"}]
我的HTML表格长这样:
<table id="customer_table">
<thead>
<tr>
<th>Name</th>
<th>Phone</th>
</tr>
</thead>
</table>
这是我的document.ready函数:
$(document).ready(function(){
//$('#customer_table').DataTable();
$('#customer_table').DataTable( {
"ajax": 'json',
"dataSrc": "",
"columns": [
{ "data": "email" },
{ "data": "name_en" }
]
});
});
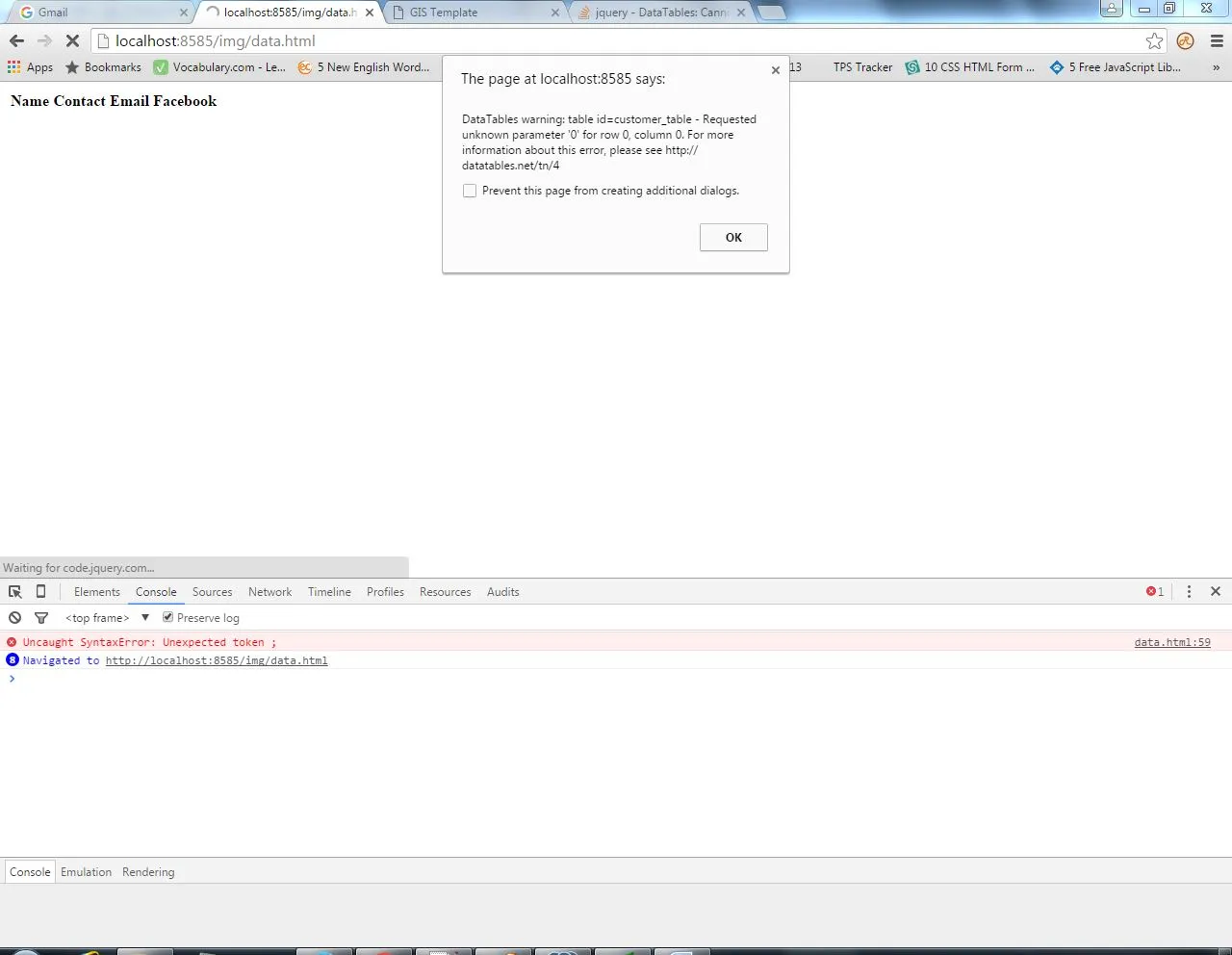
我遇到的错误是
未捕获的类型错误: 无法读取未定义的属性 'length'
 更好的解决方案是为本地JSON数组对象分配一个
更好的解决方案是为本地JSON数组对象分配一个
dataSrc属性必须放在ajax对象内部,而不是作为兄弟节点。这让我花了一些时间才想明白。 - Alex RsAjaxDataProp: ''才能使我的工作正常。 - Pete