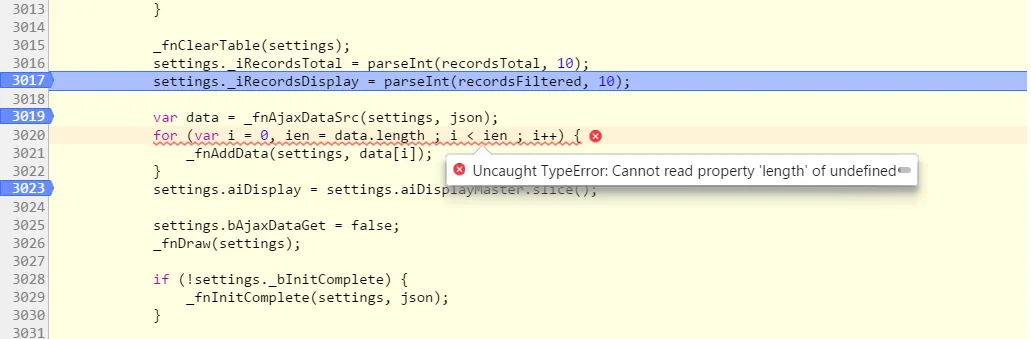
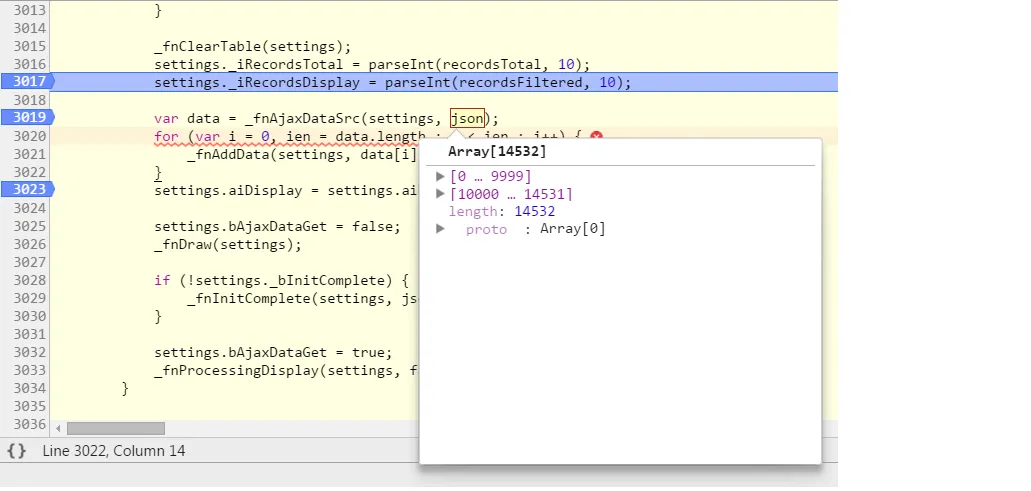
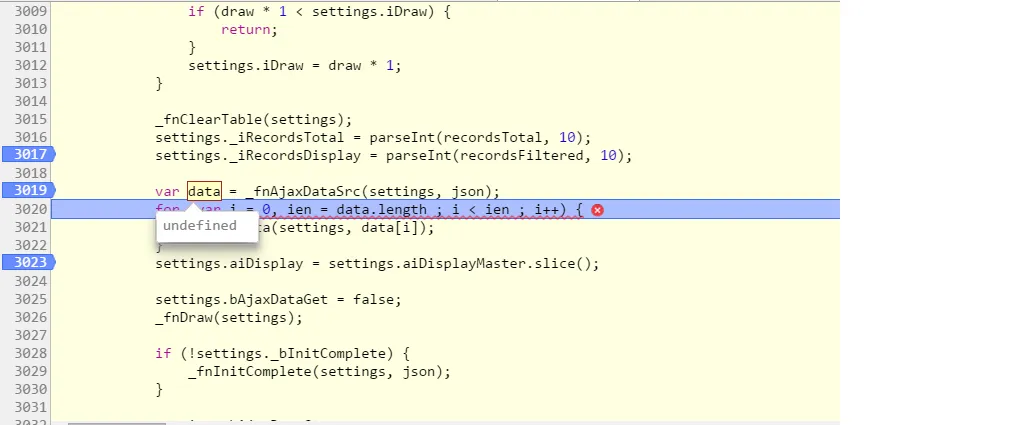
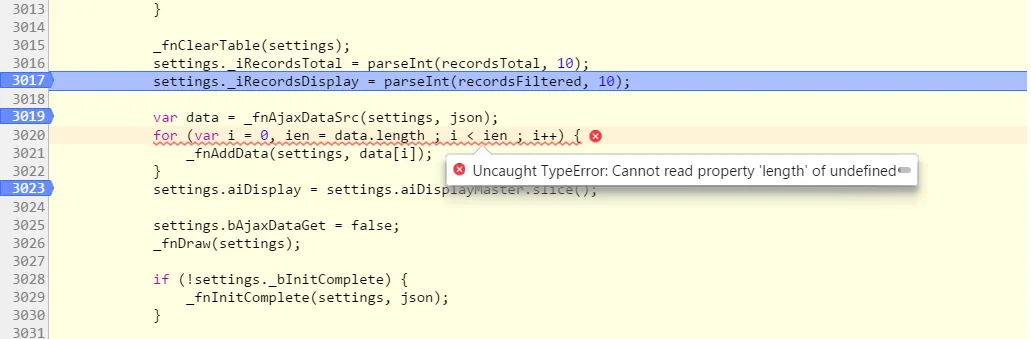
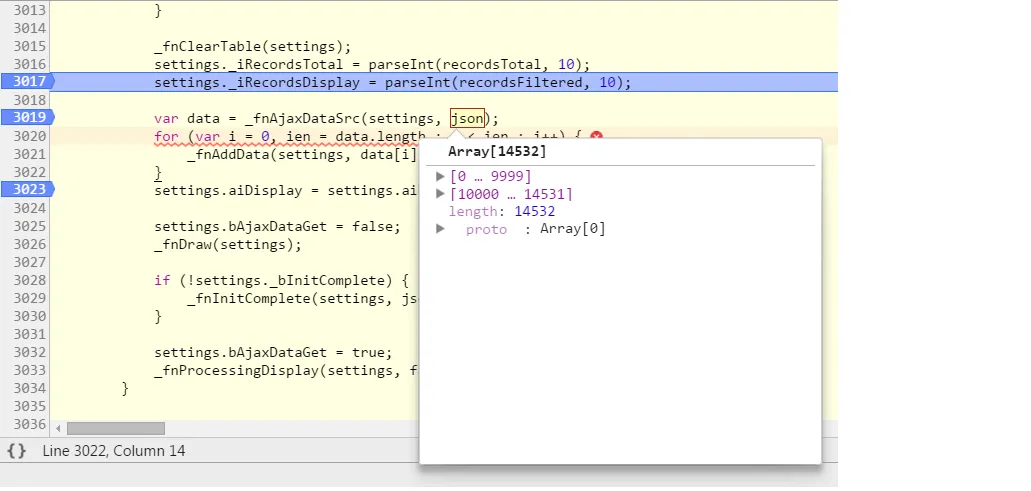
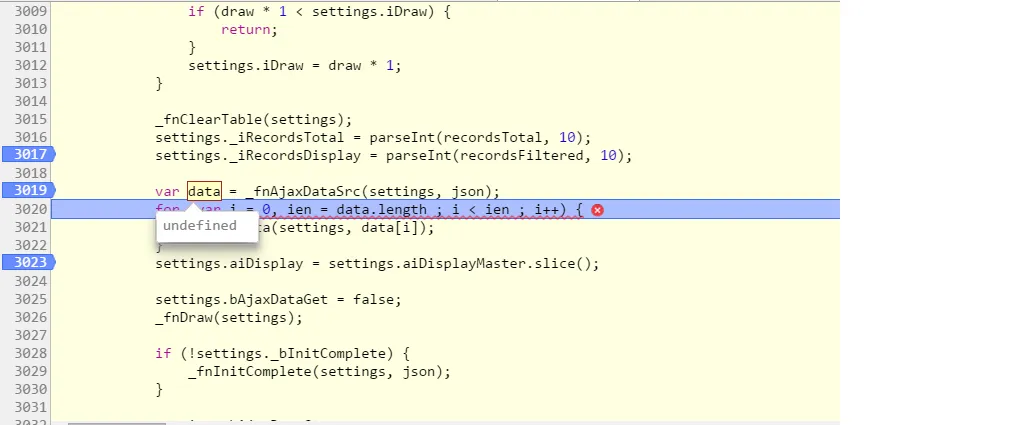
当我进一步检查调试时,我发现它确实传递了json数据,下面是调试的屏幕截图。


 演示PLNKR
演示PLNKR


 演示PLNKR
演示PLNKR
<html>
<head>
<link
<script data-require="jquery@*" data-semver="2.0.3" src="http://code.jquery.com/jquery-2.0.3.min.js"></script>
<script src="https://cdn.datatables.net/1.10.4/js/jquery.dataTables.js" data-semver="1.9.4" data-require="datatables@*"></script>
<script data-require="bootstrap@*" data-semver="3.1.1" src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="style.css" />
<script src="app.js"></script>
</head>
<body>
<table id="myDataTable" class="table table-striped table-bordered">
<thead>
<tr>
<th>primaryGenreName</th>
<th>country</th>
</tr>
</thead>
<tbody>
</tbody>
</body>
</html>