I have a class structure of something like this:
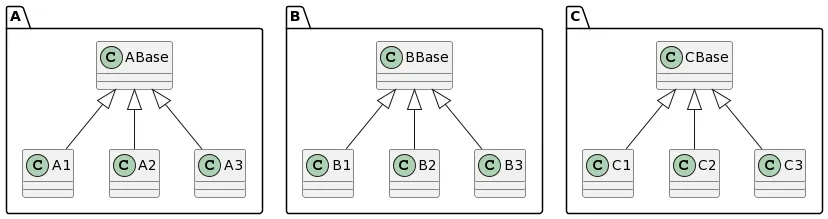
@startuml
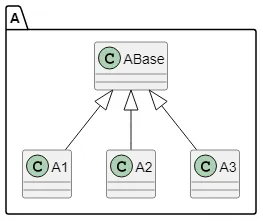
package "A" {
ABase <|-- A1
ABase <|-- A2
ABase <|-- A3
}
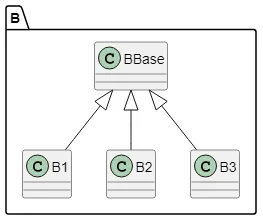
package "B" {
BBase <|-- B1
BBase <|-- B2
BBase <|-- B3
}
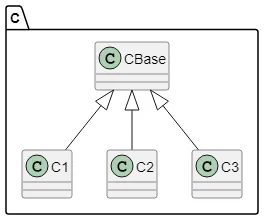
package "C" {
CBase <|-- C1
CBase <|-- C2
CBase <|-- C3
}
@enduml
当类名较长或子类较多时,PlantUML会将包并排显示,这样宽度可能会过大。是否有办法使得包按垂直方向对齐呢?
我尝试使用left to right direction,虽然有所改善但还是存在问题。我想要的是每个包按从上到下的方式排列,而且包之间应该是垂直对齐的。