我一直在不同设备上测试我的网页,发现在DPR(设备像素比)更高的设备上文字会变得更加粗体(例如iPhone)。我也在Chrome模拟器上进行了测试:在DPR 1下文字看起来完美,在DPR 2下文字变得更加粗体。
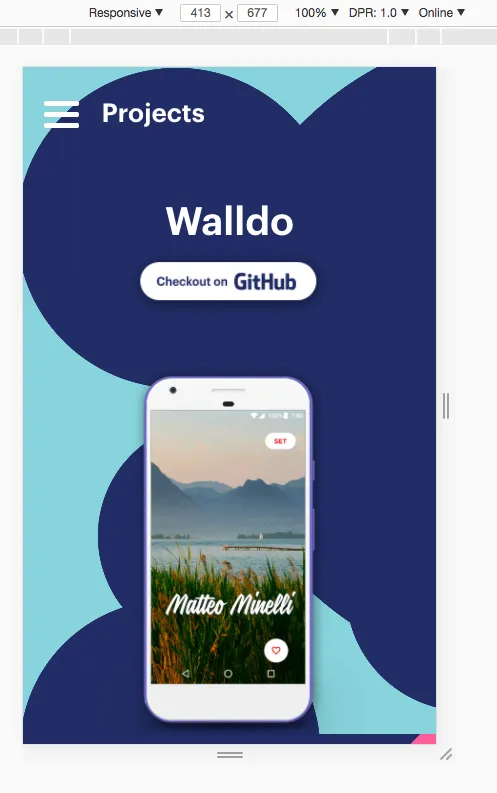
DPR 1下:
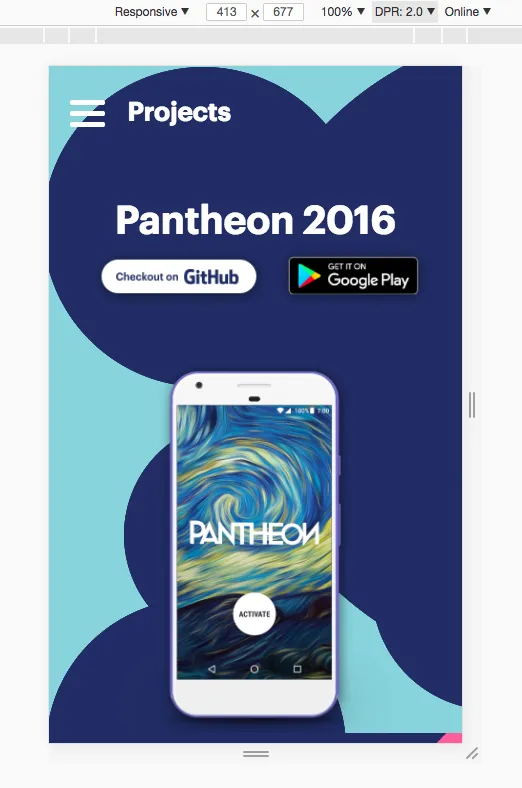
DPR 2下:
有没有办法修复或减少这种影响?任何帮助将不胜感激。
HTML:
<div class="section" id="section3">
<h1>Projects</h1>
</div>
CSS:
/*to fix safari bold font*/
h1, h2, h3, h4, h5, strong, b {
font-weight: 400;
}
#section4 h1,#section3 h1 {
visibility: hidden;
position: absolute;
font-family: Graphik-Semibold, Roboto;
font-weight: 600;
margin: 0;
top: 3.7%;
}
这是最相关的代码,其余的只是关于字体大小的对齐和媒体查询。