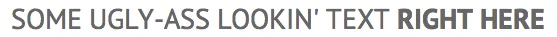
这里是网页Photoshop设计的图片:

同样大小和重量的网页如下:

可以看到,在网页渲染中,文本呈现出更加粗厚的效果,以至于它几乎看起来像一个完全不同的字体。
这是 @font-face 与文本一起使用的代码:
@font-face {
font-family: "PT Sans";
src: url('fonts/151428223-PTS55F.eot');
src: url('fonts/151428223-PTS55F.eot?#iefix') format('embedded-opentype'),
url('fonts/151428223-PTS55F.svg#PT Sans') format('svg'),
url('fonts/151428223-PTS55F.woff') format('woff'),
url('fonts/151428223-PTS55F.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
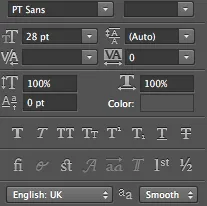
以下是Photoshop中文文本的设置参考: