1个回答
20
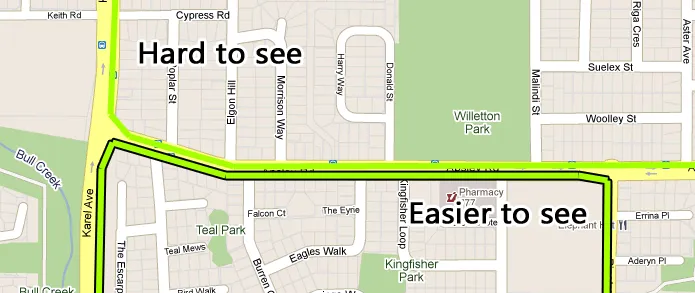
技巧在于添加两个折线,一个是粗黑色的用来做边框,另一个是绿色的,不那么厚。
这样,因为绿色的会出现在黑色的上面,但是黑色的边还是可见的,它将起到边框的作用。
以下是示例代码:
var border = new google.maps.Polyline({
path: path,
strokeColor: 'black', // border color
strokeOpacity: 1.0,
strokeWeight: 7 // You can change the border weight here
});
var line = new google.maps.Polyline({
path: path, // /!\ same path
strokeColor: 'green',
strokeOpacity: 1.0,
strokeWeight: 4
});
- nicovank
5
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

Polyline.setZIndex(float)更加可靠。 - Nicolás Carrasco-StevensonzIndex选项来使边框工作:https://developers.google.com/maps/documentation/javascript/reference/polygon#PolylineOptions - henrykodev