我将尝试在Google Maps上将照片显示为标记。通过重新定义标记为图像,这并不成问题,但我希望添加某种边框或阴影以使它们更加突出。类似于Google照片的效果最好,但我认为这太复杂了,如果可能的话。一个简单的1px实线边框就可以了。其中一个选项是实际更改图像,但这不是一个选项。此外,这些图像的大小是不同的,因此我不能将黑色图像作为阴影(比原始图像大1px)。
这是我的想法:
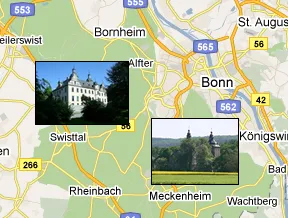
当前:

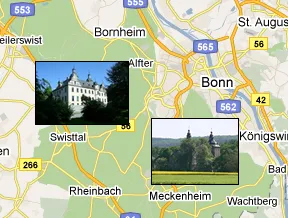
寻找:


理想世界:

这是可能的吗?
这是我的想法:
当前:

寻找:


理想世界:

这是可能的吗?
<img
src="http://www.picturesofengland.com/img/S/1015720.jpg"
style="border:2px solid white;
-moz-box-shadow:0px 0px 10px #000;
-webkit-box-shadow:0px 0px 10px #000;
box-shadow:0px 0px 10px #000;"
/>
点击平面切换(库 API 中的一个选项)即可实现您想要的效果.. 当然,您需要更改图像的 src ;)
要查看更多库,请访问http://code.google.com/p/google-maps-utility-library-v3/wiki/Libraries
@Cinetik的评论帮助我克服了一个概念障碍。我也在尝试在我的应用程序中使用RichMarkers,并且我也在尝试对它们进行动画处理。当我发现RichMarker的setAnimation不起作用时,我也感到非常愤怒。然后我发表了上面的评论:
"我想要拥有我的精美标记,同时还能使它动起来"
并且意识到了我的误解。我将我的答案分享给后人:
Google地图的标记有各种疯狂的功能,比如开箱即用的动画。但是它不允许HTML/CSS/JS操作,因为它不生成干净的HTML标记。如果您需要这个功能,您需要使用RichMarker。问题是,你不能两全其美。如果您选择使用RichMarker优雅的HTML/CSS/JS集成,那么您自动放弃了一些简单标记的更好功能。如果您想要,您可以自己实现它们,而拥有这种自由正是您之前选择RichMarker的原因,不是吗?// create a marker using our element
var marker = new RichMarker({
content: $("myElement").get(0)
});
// now animate that element!
$("#myElement").animate({ left: -100 }, 500, $.bez([0,0,0.6,1]));
我希望这能帮助到某个人!