有没有替代谷歌的 Annotated Timeline 可视化API的选择?

时间轴中有一些错误,并且看起来它们不会得到解决。
此外,这是一个基于Flash的图表。使用Canvas+Javascript实现将更具可移植性。
相较于我迄今发现的其他图表库,使注释时间轴有价值的特点包括:
- 支持多条线
- 缩放;以便在日期范围内深入和退出
- 来回穿梭于时间之间
- 支持数千个数据点
- 能够即时提供新数据
据我所知,Google的注释时间轴是唯一的交互式折线图库。
有没有替代谷歌的 Annotated Timeline 可视化API的选择?

时间轴中有一些错误,并且看起来它们不会得到解决。
此外,这是一个基于Flash的图表。使用Canvas+Javascript实现将更具可移植性。
相较于我迄今发现的其他图表库,使注释时间轴有价值的特点包括:
据我所知,Google的注释时间轴是唯一的交互式折线图库。
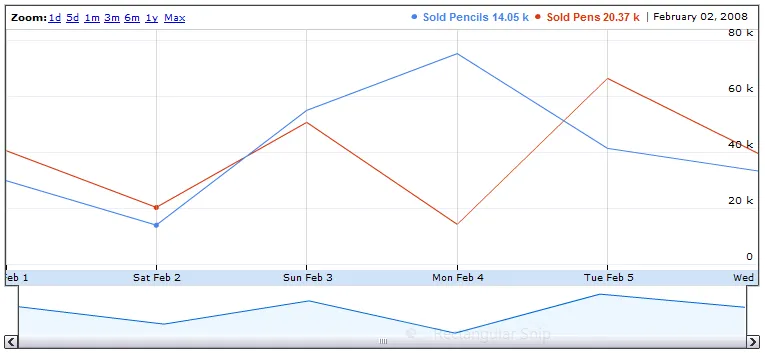
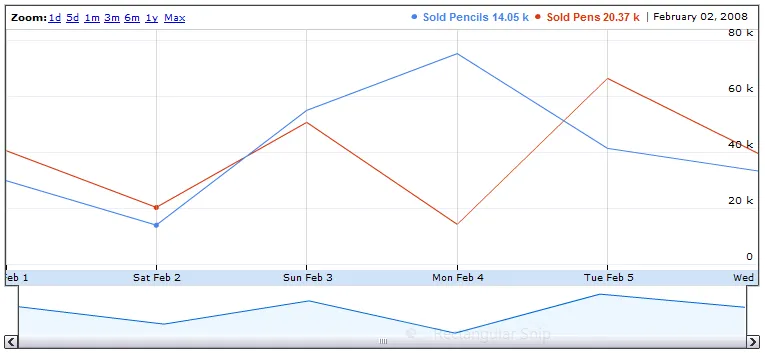
ChartRangeFilterAPI,那么它将节省我很多时间。
 https://google-developers.appspot.com/chart/interactive/docs/gallery/controls#chartrangefilter
https://google-developers.appspot.com/chart/interactive/docs/gallery/controls#chartrangefilter
Annotation Chart。它非常酷!最重要的是,无论何时何地使用都是免费的。<html>
<head>
<script type='text/javascript' src='http://www.google.com/jsapi'></script>
<script type='text/javascript'>
google.load('visualization', '1.1', {'packages':['annotationchart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('date', 'Date');
data.addColumn('number', 'Kepler-22b mission');
data.addColumn('string', 'Kepler title');
data.addColumn('string', 'Kepler text');
data.addColumn('number', 'Gliese 163 mission');
data.addColumn('string', 'Gliese title');
data.addColumn('string', 'Gliese text');
data.addRows([
[new Date(2314, 2, 15), 12400, undefined, undefined,
10645, undefined, undefined],
[new Date(2314, 2, 16), 24045, 'Lalibertines', 'First encounter',
12374, undefined, undefined],
[new Date(2314, 2, 17), 35022, 'Lalibertines', 'They are very tall',
15766, 'Gallantors', 'First Encounter'],
[new Date(2314, 2, 18), 12284, 'Lalibertines', 'Attack on our crew!',
34334, 'Gallantors', 'Statement of shared principles'],
[new Date(2314, 2, 19), 8476, 'Lalibertines', 'Heavy casualties',
66467, 'Gallantors', 'Mysteries revealed'],
[new Date(2314, 2, 20), 0, 'Lalibertines', 'All crew lost',
79463, 'Gallantors', 'Omniscience achieved']
]);
var chart = new google.visualization.AnnotationChart(document.getElementById('chart_div'));
var options = {
displayAnnotations: true,
};
chart.draw(data, options);
}
</script>
</head>
<body>
<div id='chart_div' style='width: 900px; height: 500px;'></div>
</body>
</html>
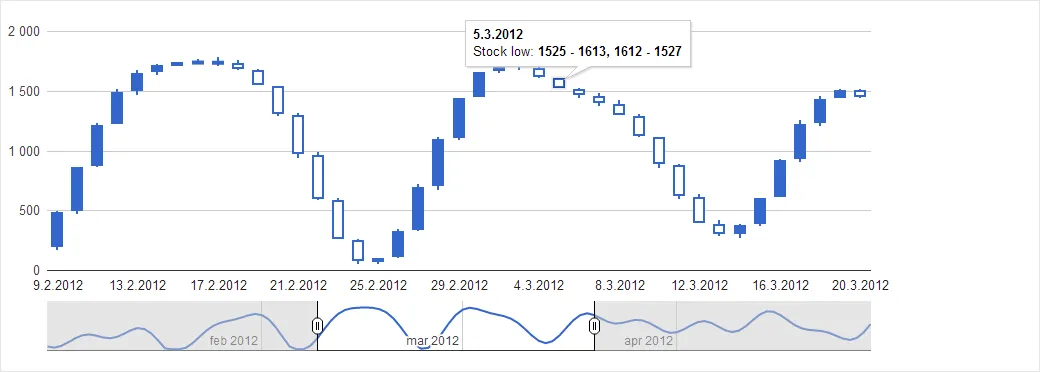
在院子里有一个新项目(是的,我是其中的开发者),它可能非常适合您的需求:
该库基于纯HTML5,并且非常交互式 - 请尝试演示。它还经过移动优化,因此您可以在任何设备上使用它。
该库目前处于beta版本并正在积极开发中。很快会推出更多功能。我们非常欢迎您提供反馈。我们还提供了广泛的文档和使用示例。同时还提供API进行外部控制。
将提供双重许可证。
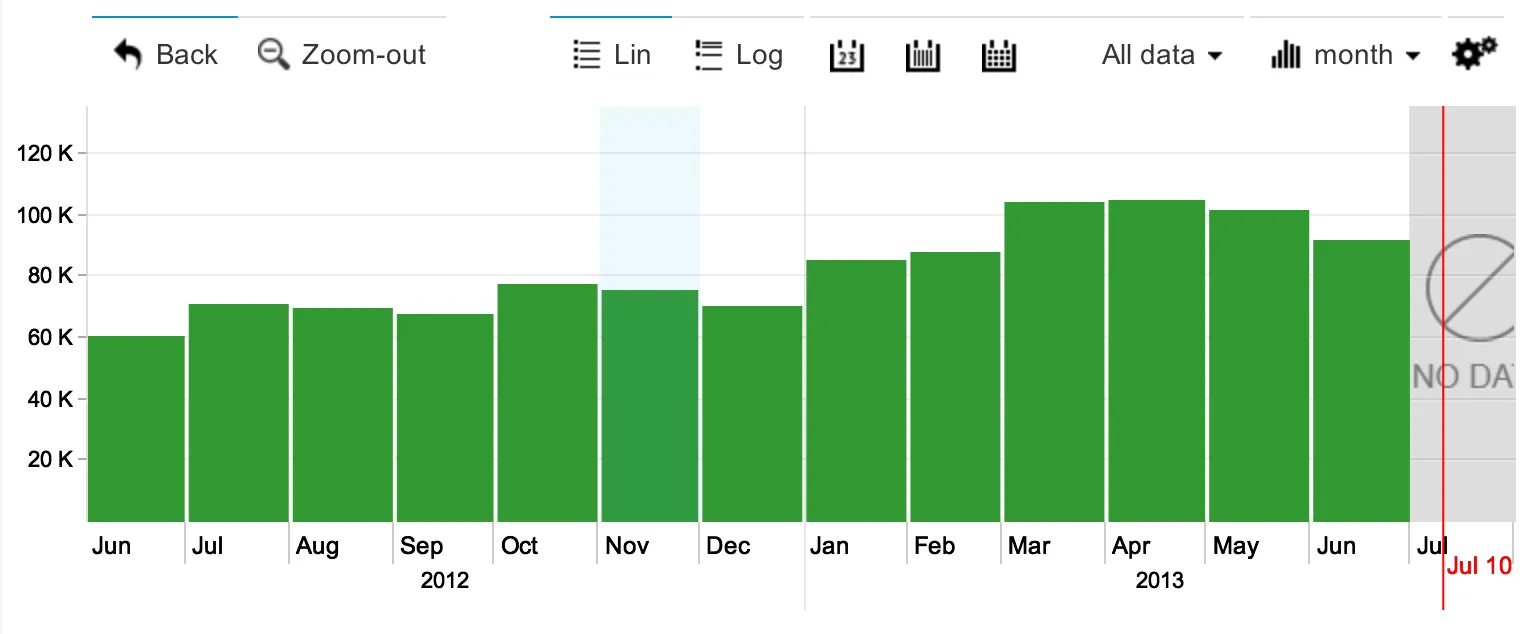
示例图片: