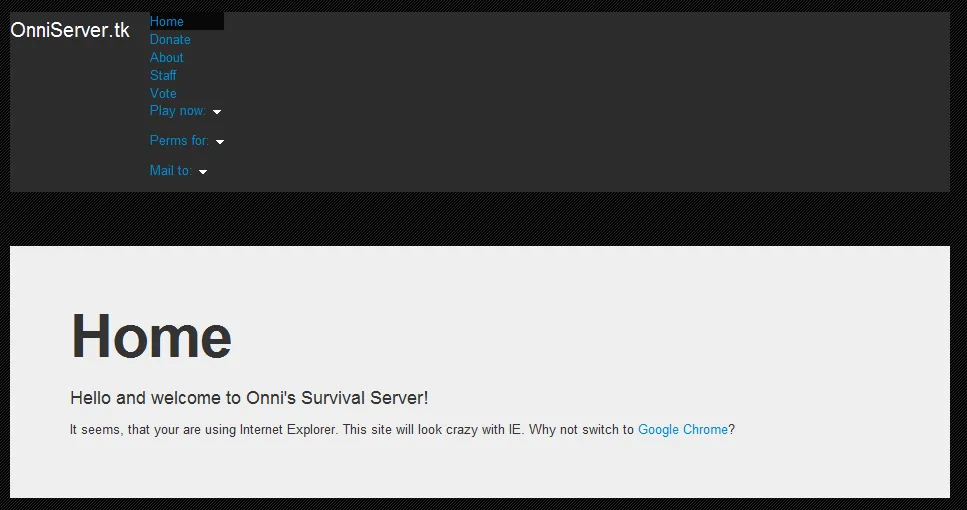
导航栏在IE浏览器中似乎无法正常工作。以下是在IE中的截图。

我已经在stackoverflow.com上查看了许多有关bootstrap的话题,但它们给人们的“帮助”对我不起作用。
在body标签之后:
<div class="container">
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="brand" href="?id=home">OnniServer.tk</a>
<div class="nav-collapse">
<ul class="nav">
<li <?php if ((isset($_GET['id'])) && ($_GET['id'] == home)) { echo "class='active'"; } ?>><a href="?id=home">Home</a></li>
<li <?php if ((isset($_GET['id'])) && ($_GET['id'] == donate)) { echo "class='active'"; } ?>><a href="?id=donate">Donate</a></li>
<li <?php if ((isset($_GET['id'])) && ($_GET['id'] == about)) { echo "class='active'"; } ?>><a href="?id=about">About</a></li>
<li <?php if ((isset($_GET['id'])) && ($_GET['id'] == staff)) { echo "class='active'"; } ?>><a href="?id=staff">Staff</a></li>
<li <?php if ((isset($_GET['id'])) && ($_GET['id'] == vote)) { echo "class='active'"; } ?>><a href="?id=vote">Vote</a></li>
<li class="dropdown">
<a href="" class="dropdown-toggle" data-toggle="dropdown">Play now: <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="minecraft">In browser</a></li>
<li><a href="http://minecraft.net">Buy it now</a></li>
<li><a href="#">No link for crack</a></li>
</ul>
</li>
<li class="dropdown">
<a href="" class="dropdown-toggle" data-toggle="dropdown">Perms for: <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="?id=citizen">Citizen(s)</a></li>
<li><a href="?id=vip">VIP(s)</a></li>
<li><a href="?id=vipplus">VIP+(s)</a></li>
<li><a href="?id=modjr">Jr. Moderator(s)</a></li>
<li><a href="?id=mod">Moderator(s)</a></li>
<li><a href="?id=admin">Admin(s)</a></li>
<li><a href="?id=owner">Owner</a></li>
</ul>
</li>
<li class="dropdown">
<a href="" class="dropdown-toggle" data-toggle="dropdown">Mail to: <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="mailto:onni.bucht@me.com">Onni (server Owner)</a></li>
</ul>
</li>
<script>
$('.dropdown-toggle').dropdown()
</script>
</ul>
</div>
</div>
</div>
</div>
<p> </p>
<p> </p>
<div class="hero-unit">
<style "text/css">
</style>
<?php
if (((isset($_GET['id'])) &&($_GET['id'] == home)) || (!isset($_GET['id']))) { include('home.php'); };
if ((isset($_GET['id'])) && ($_GET['id'] == donate)) { include('donate.php'); };
if ((isset($_GET['id'])) && ($_GET['id'] == about)) { include('about.php'); };
if ((isset($_GET['id'])) && ($_GET['id'] == staff)) { include('staff.php'); };
if ((isset($_GET['id'])) && ($_GET['id'] == vote)) { include('vote.php'); };
if ((isset($_GET['id'])) && ($_GET['id'] == citizen)) { include('permissions/citizen.html'); };
if ((isset($_GET['id'])) && ($_GET['id'] == vip)) { include('permissions/vip.html'); };
if ((isset($_GET['id'])) && ($_GET['id'] == vipplus)) { include('permissions/vipplus.html'); };
if ((isset($_GET['id'])) && ($_GET['id'] == modjr)) { include('permissions/modjr.html'); };
if ((isset($_GET['id'])) && ($_GET['id'] == mod)) { include('permissions/mod.html'); };
if ((isset($_GET['id'])) && ($_GET['id'] == admin)) { include('permissions/admin.html'); };
if ((isset($_GET['id'])) && ($_GET['id'] == owner)) { include('permissions/owner.html'); };
?>
</div>
</div>