我正在使用谷歌网络字体库中的 'Lato' 字体,在除 Safari 之外的所有浏览器上都正常显示。
我在 font-weight:100; 中使用它。
这里有一些不同浏览器的屏幕截图。有什么想法可能导致它呈现极细?或者是否有一种方法可以仅在 Safari 中将其设置为以 font-weight:300; 呈现?
我还制作了一个 jsfiddle 来展示这个问题 - http://jsfiddle.net/qLHuc/1/
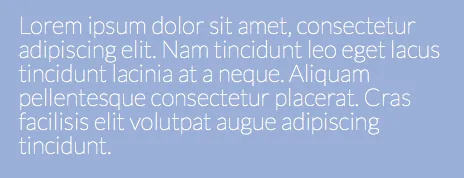
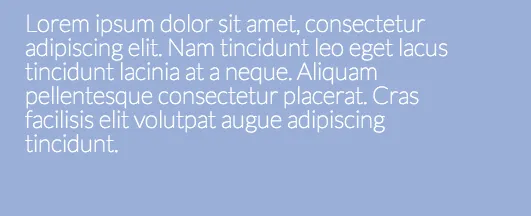
FIREFOX

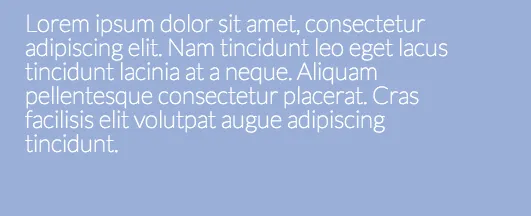
CHROME

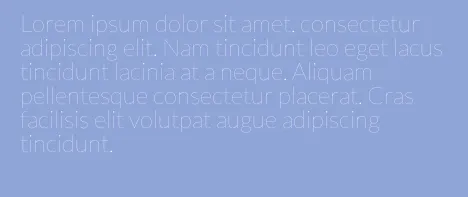
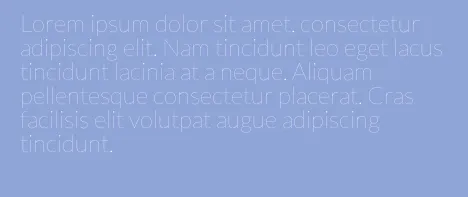
SAFARI

我正在使用谷歌网络字体库中的 'Lato' 字体,在除 Safari 之外的所有浏览器上都正常显示。
我在 font-weight:100; 中使用它。
这里有一些不同浏览器的屏幕截图。有什么想法可能导致它呈现极细?或者是否有一种方法可以仅在 Safari 中将其设置为以 font-weight:300; 呈现?
我还制作了一个 jsfiddle 来展示这个问题 - http://jsfiddle.net/qLHuc/1/
FIREFOX

CHROME

SAFARI

我不确定为什么,但Safari在该页面上的小字大小处禁用了亚像素抗锯齿。您可以通过应用-webkit-font-smoothing: subpixel-antialiased来解决此问题。请参见这里:http://jsfiddle.net/qLHuc/3/
然而,我认为您应该考虑使用更重的字体。您在Windows上测试过吗?它看起来可能会非常轻。当启用亚像素抗锯齿时,OSX呈现文本非常沉重,特别是在文本与深色或彩色背景相对比时。您在Safari截图中看到的与不在OSX上的人所看到的类似。
我也遇到了类似的问题,当我试图在字体设置font-weight:300的情况下使用谷歌字体时,在除safari以外的所有浏览器中都可以正常工作。
我通过添加以下css属性来解决这个问题。
-webkit-font-smoothing: antialiased;
我遇到了一个非常相似的问题,看起来完全一样。我在使用这个谷歌字体链接时使用了CSS font-weight: lighter;
http://fonts.googleapis.com/css?family=Lato:300,400
一些奇怪的事情发生了,它显示为100重量!所以,我现在明确使用font-weight:300;来得到我想要的效果。我不确定,但我相信这可能与我在系统上安装了字体有关,而谷歌建议我的计算机在再次下载之前使用系统字体...如果没有这个问题和答案,我不会想到解决方法,谢谢!