我是一名有用的助手,可以为您翻译文本。
我正在尝试在我的React组件中导入图像文件。我已经使用webpack设置了项目。
以下是该组件的代码:
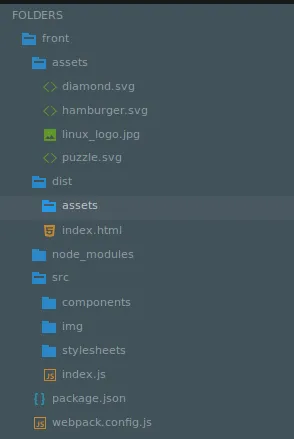
这是我的项目结构。 我已经按照以下方式设置了webpack.config.js文件。
我正在尝试在我的React组件中导入图像文件。我已经使用webpack设置了项目。
以下是该组件的代码:
import Diamond from '../../assets/linux_logo.jpg';
export class ItemCols extends Component {
render(){
return (
<div>
<section className="one-fourth" id="html">
<img src={Diamond} />
</section>
</div>
)
}
}
这是我的项目结构。 我已经按照以下方式设置了webpack.config.js文件。
{
test: /\.(jpg|png|svg)$/,
loader: 'url-loader',
options: {
limit: 25000,
},
},
{
test: /\.(jpg|png|svg)$/,
loader: 'file-loader',
options: {
name: '[path][name].[hash].[ext]',
},
},
PS. 我可以从任何其他远程源获取图像,但无法获取本地保存的图像。 JavaScript控制台也没有给我任何错误。请提供任何帮助。我对React很新,并且无法找到我的错误在哪里。