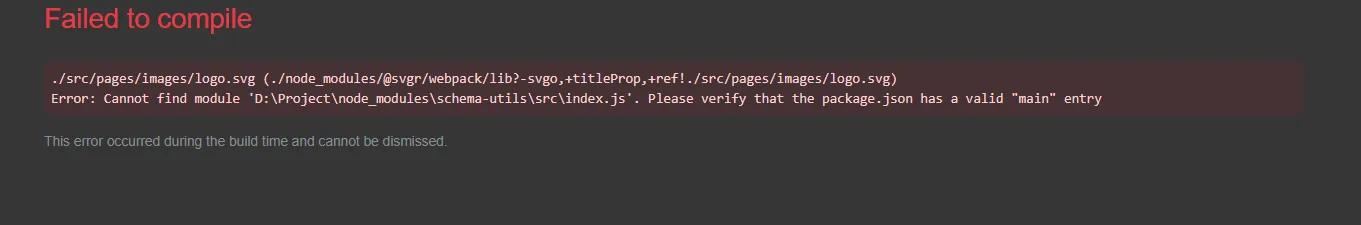
我想在React中导入本地SVG文件,但是一直遇到这个错误:

我的代码如下:
import React from "react";
import styled from "styled-components";
import { ReactComponent as Logo } from "./images/logo.svg";
const MainImage = styled.div`
height: 400px;
width: 100%;
background: #026857;
`;
const Home = () => {
return (
<div className="home">
<MainImage>
<Logo />
</MainImage>
</div>
);
};
export default Home;
我已尝试了许多其他人提供的解决方案,如将默认导入为Logo,创建一个包含本地svg的图像属性(
<img src={'./images/logo.svg'}/>),但迄今为止都没有成功。我相信我可能需要向Webpack配置文件中添加一些内容,但我不确定应该添加什么以及放在哪里,因为配置文件近800行代码。此外,我正在使用来自https://undraw.co/的SVG文件,如果这些信息有助于解决问题,那么它们的插图中似乎有许多标签,而这些标签在简单的SVG图标中并不常见。
<svg
id="f6dc6f51-58d1-4328-a543-5a2c5176acea"
dataName="Layer 1"
xmlns="http://www.w3.org/2000/svg"
width="922.18516"
height="747.35665"
viewBox="0 0 922.18516 747.35665"
>
<path
d="M420.91148,313.56734c-2.67984,100.75634,131.62869,203.61052,299.27661,203.61052S1154.817,318.5411,1028.01831,313.56734c-244.32514-9.5838-328.052-110.77046-303.55341-182.5C768.33985,2.60566,426.18809,115.17786,420.91148,313.56734Z"
transform="translate(-138.90742 -76.32167)"
fill="#3f3d56"
/>
<polygon
points="505.004 157.445 502.96 156.144 504.261 154.1 503.703 153.746 502.403 155.79 500.359 154.489 500.004 155.046 502.048 156.347 500.747 158.391 501.305 158.746 502.605 156.702 504.649 158.002 505.004 157.445"
fill="#fcce33"
/>
<polygon
points="657.004 305.445 654.96 304.144 656.261 302.1 655.703 301.746 654.403 303.79 652.359 302.489 652.004 303.046 654.048 304.347 652.747 306.391 653.305 306.746 654.605 304.702 656.649 306.002 657.004 305.445"
fill="#fcce33"
/>
...