我正在遵循 React Native 入门指南 中的步骤,但无法运行该应用程序。当我运行代码
我注意到有一个相关帖子 react-native No bundle URL present,我尝试了其中的方法,但仍然出现错误。
另外,我还可以展示使用 Expo 运行时出现的情况,但也失败了。
请问有人能帮助我吗?
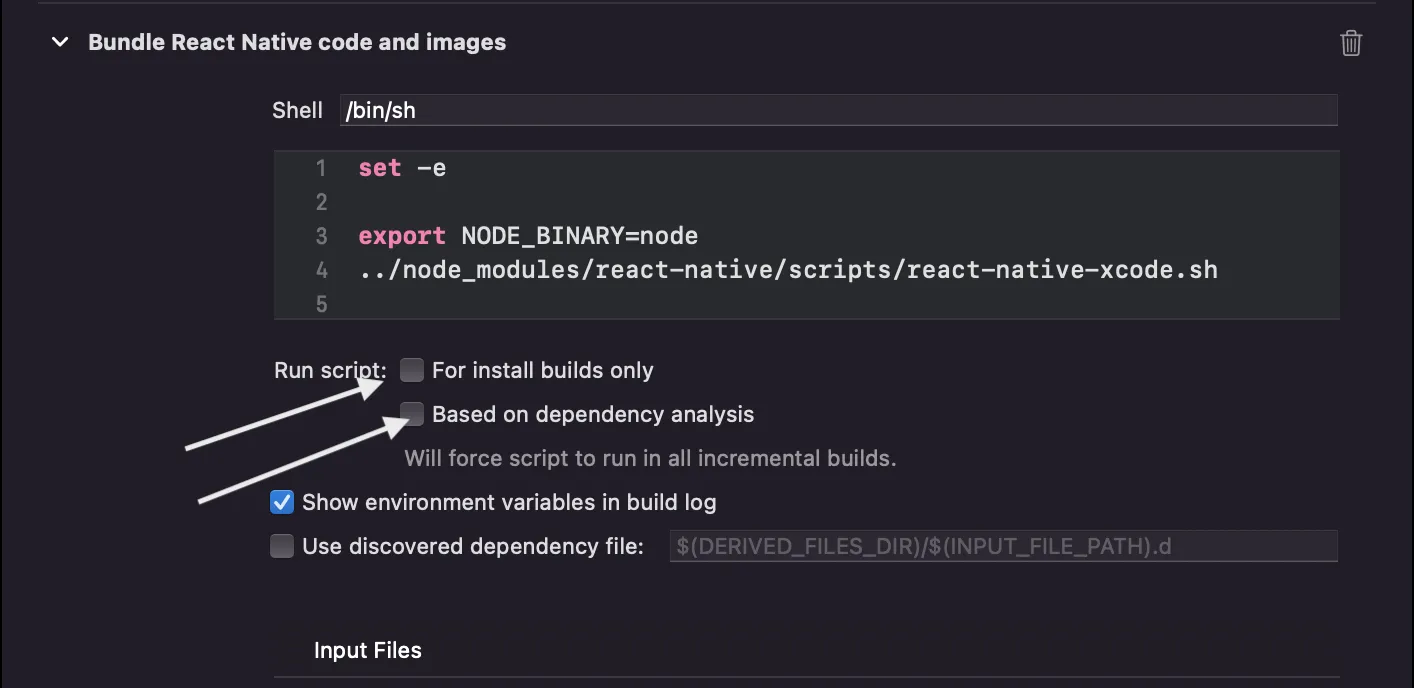
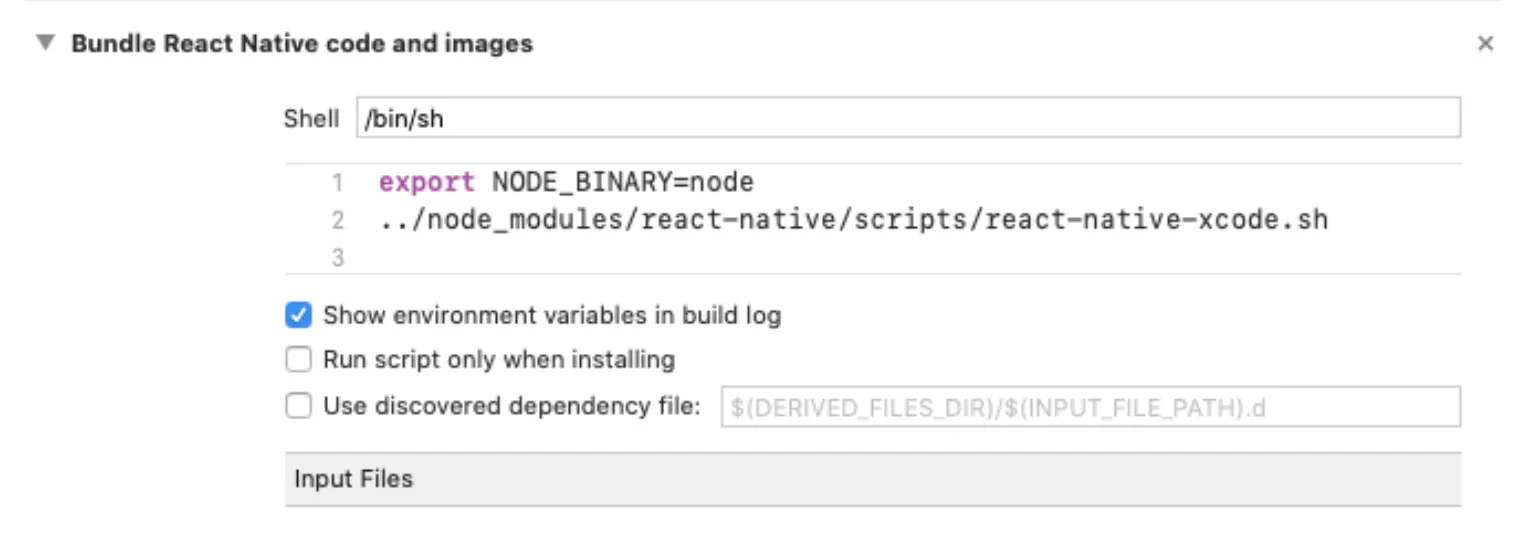
cd /Users/brandonsmac/SysDevMobileApps/ReactNative/AwesomeApp && npx react-native run-ios 后,它会显示成功构建,但在查看屏幕时会提示“缺少捆绑包 URL”。我注意到有一个相关帖子 react-native No bundle URL present,我尝试了其中的方法,但仍然出现错误。
另外,我还可以展示使用 Expo 运行时出现的情况,但也失败了。
请问有人能帮助我吗?
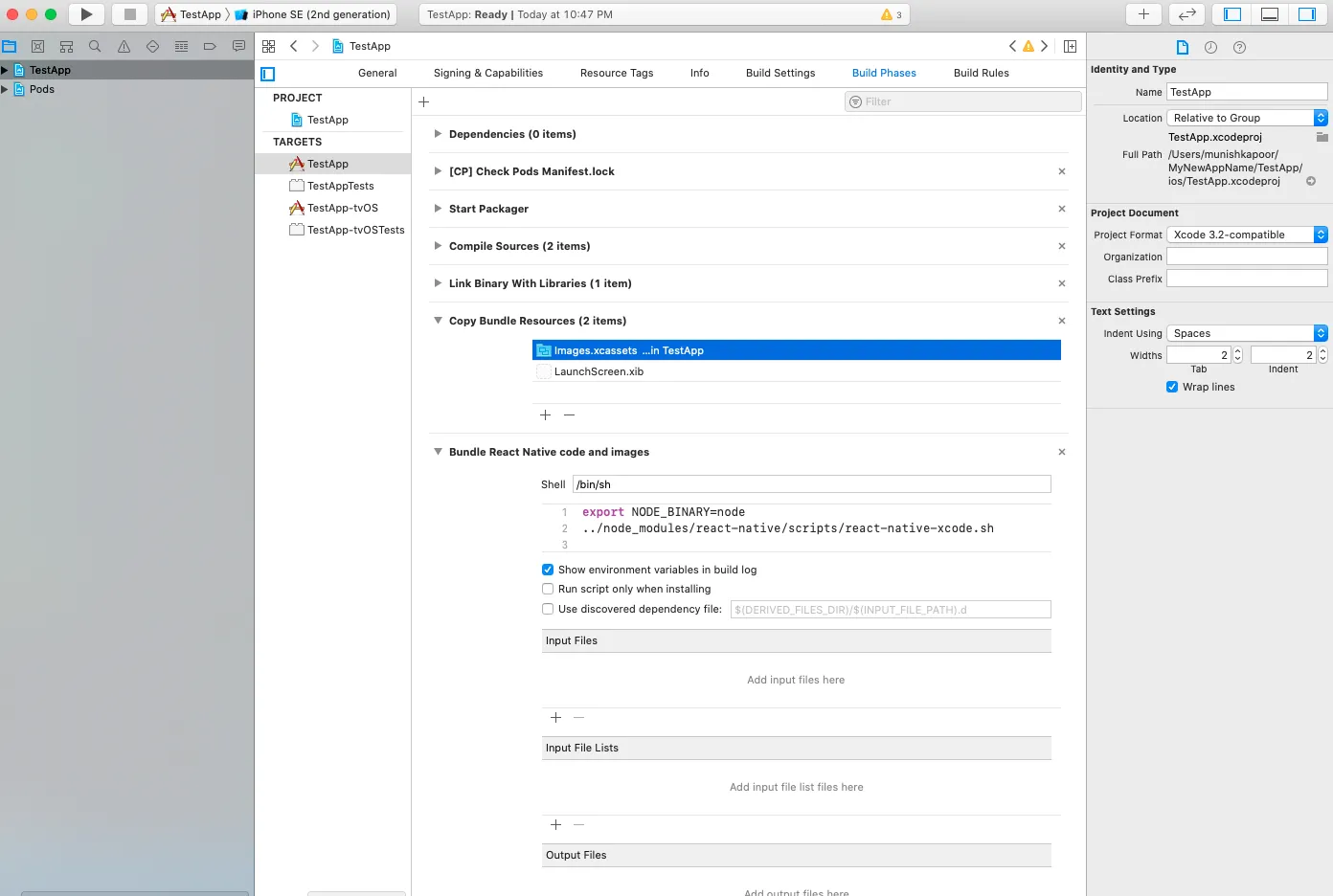
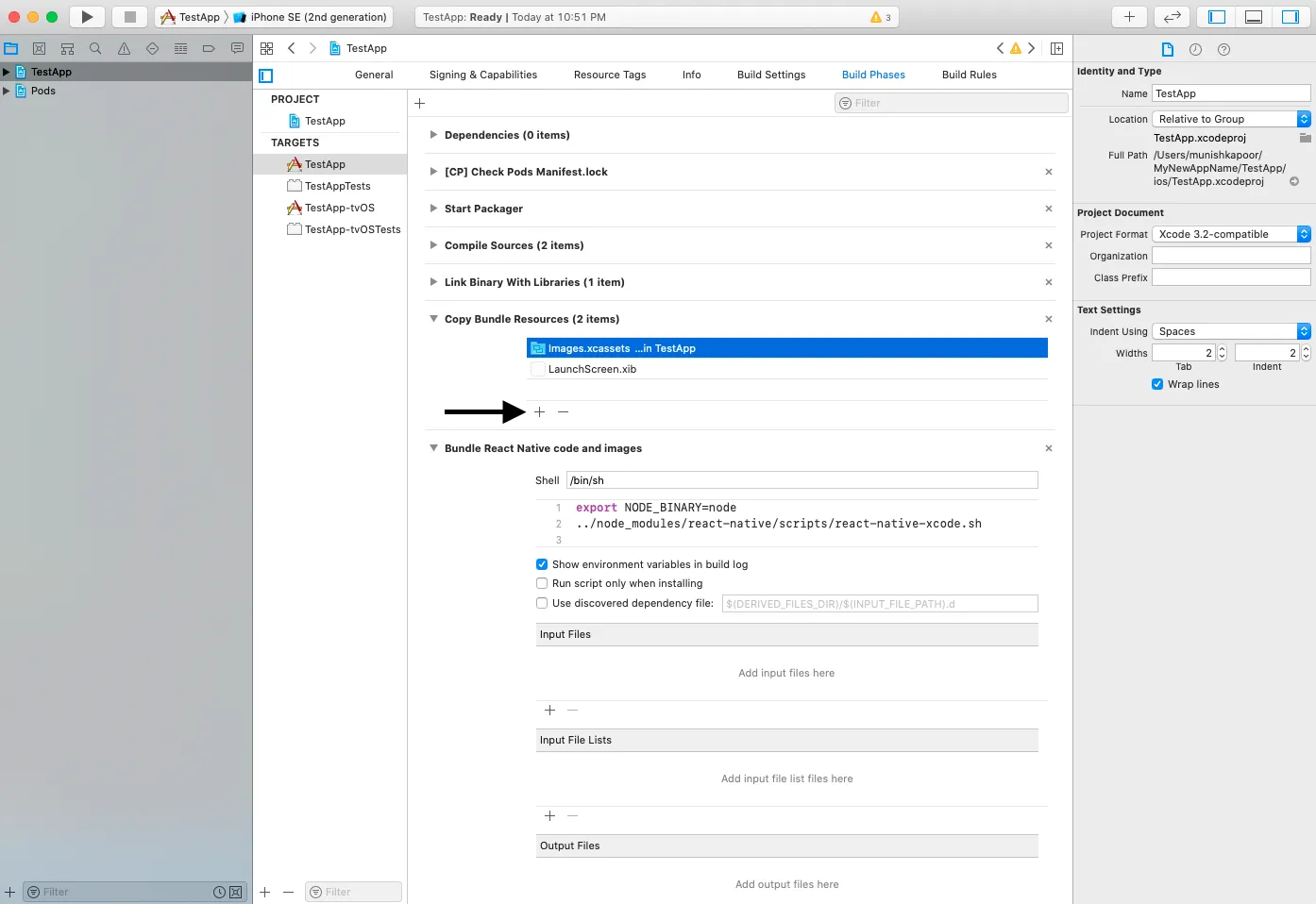
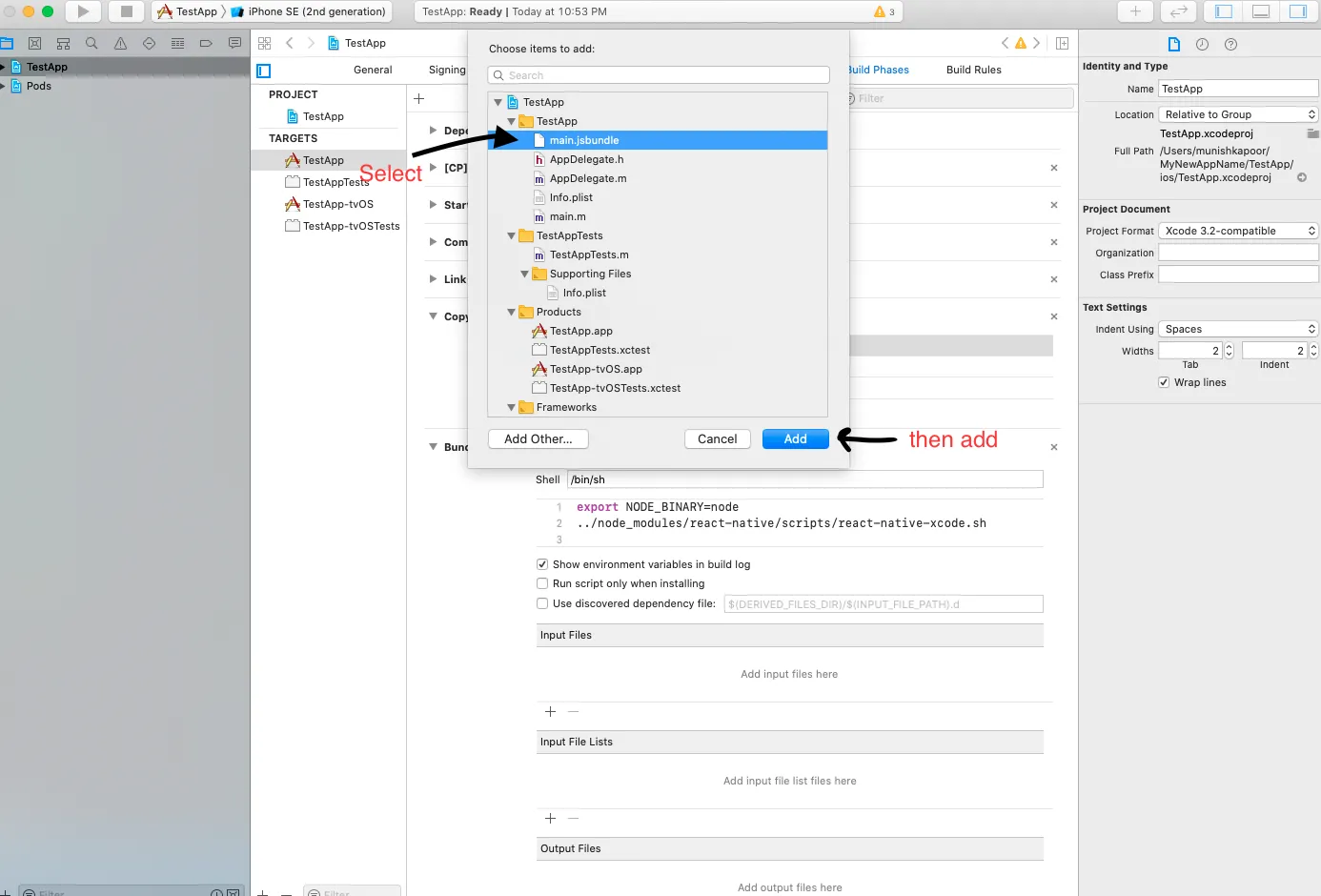
![[Step 1][](https://istack.dev59.com/dPIxD.webp)