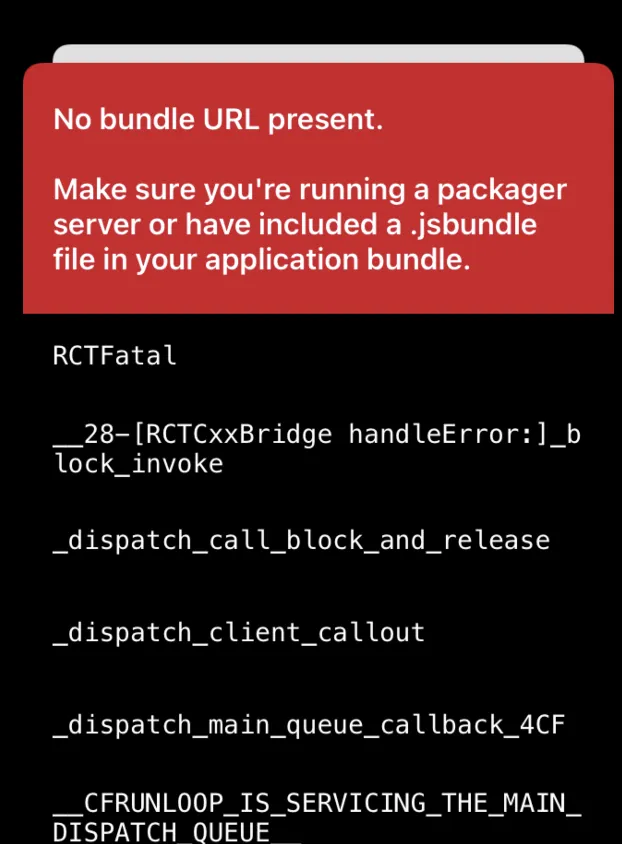
在 React Native/Xcode 中,“No bundle URL present”的意思是什么?
6
- Jossif Elefteriadis
1
这个回答解决了你的问题吗?在React Native中,“No bundle URL present”的意思是什么? - Andrew
3个回答
2
我知道这个问题是一年前提出的,但也许这个答案对于某些人来说仍然有帮助,尤其是如果有人在运行xcode 14.3.1(截至今天最新版本)。
我尝试清理构建文件夹并重新编译,但问题仍然存在。
解决方法:点击错误消息底部的“重新加载”按钮,Metro控制台窗口应该显示正在加载应用程序。
- Saraf
1
1最新版本的输入很棒! - Jossif Elefteriadis
1
通常这意味着你的应用未连接到本地主机(Metro bundler 未运行)。要解决此问题,您可以尝试运行以下命令:react-native start,然后 react-native run-ios(这将自动构建应用程序,因此无需在 Xcode 中构建它)。
如果问题仍然存在,则可能需要检查您的本地主机端口,并确保应用程序正在使用端口 8081。
- alnln222
2
我只需要在Xcode中运行一次,然后就可以一直使用,还是需要运行npx react-native start?我尝试过使用npm start并在Xcode中运行,也可以。 - Jossif Elefteriadis
我认为在你运行一次并配置好之后,只需要调用
npx react-native start 来观察你的代码,下一次你可以通过 xcode 或 run-ios 命令构建它。 - alnln2221
运行
react-native bundle --entry-file='index.js' --bundle-output='./ios/main.jsbundle' --dev=false --platform='ios'
在你的根目录下
- Preetika
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 299 'react-native'中的'No bundle URL present'是什么意思?
- 17 React Native的bundle是什么,它的作用是什么?
- 3 React Native Bundle 兼容性
- 9 React Native:没有捆绑的URL present
- 5 React Native中的nestedScrollEnabled属性是什么意思?
- 4 无Bundle URL找到 - React Native入门指南
- 4 Xcode上的Bundle Identifier是什么意思?
- 6 XCode + React-native: "Bundle React Native code and images" 构建阶段太长
- 27 在新的React Native App.js中,@format是什么意思?
- 76 React Native 样式表: {flex:1} 是什么意思?