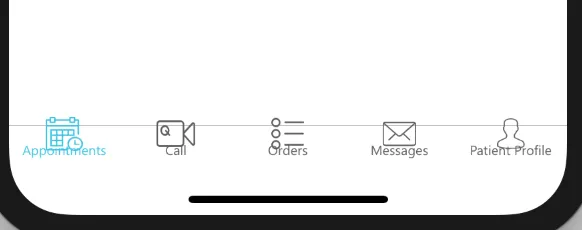
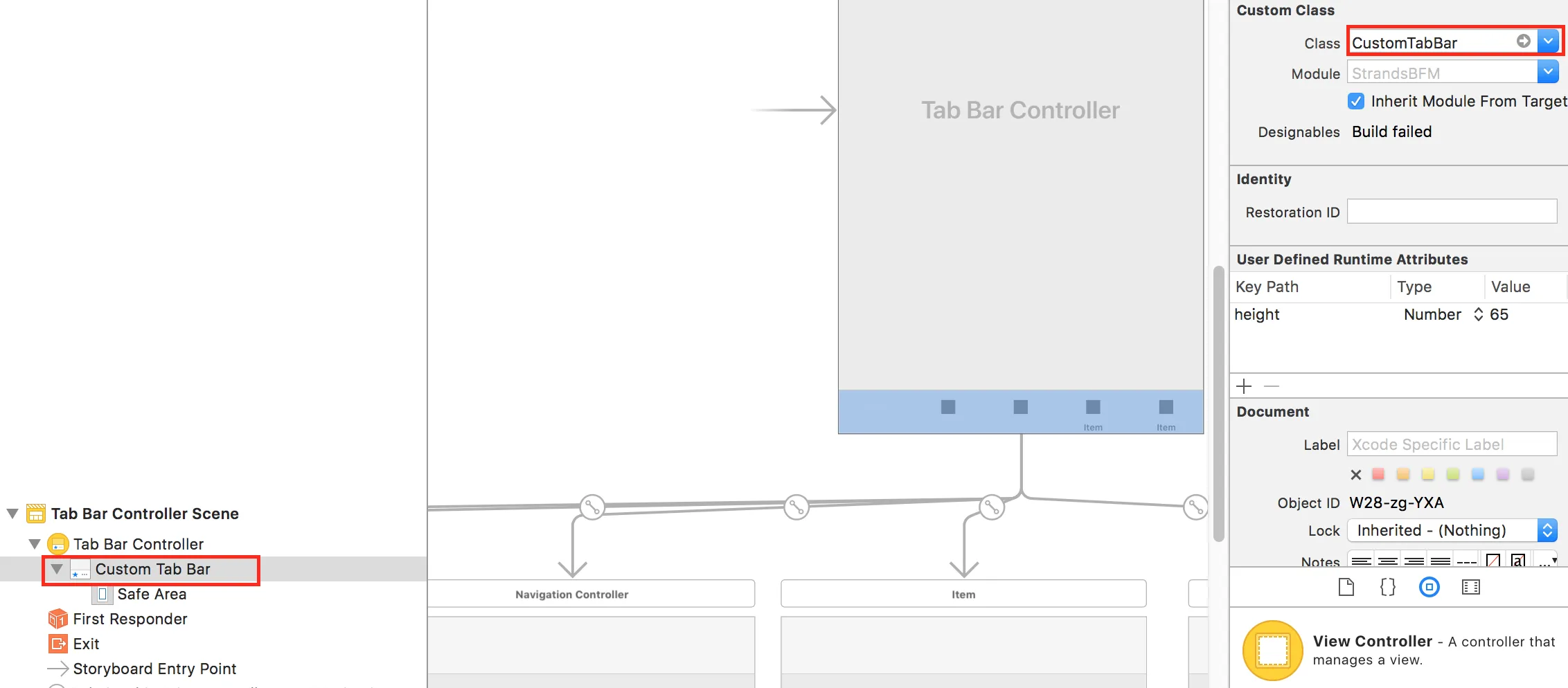
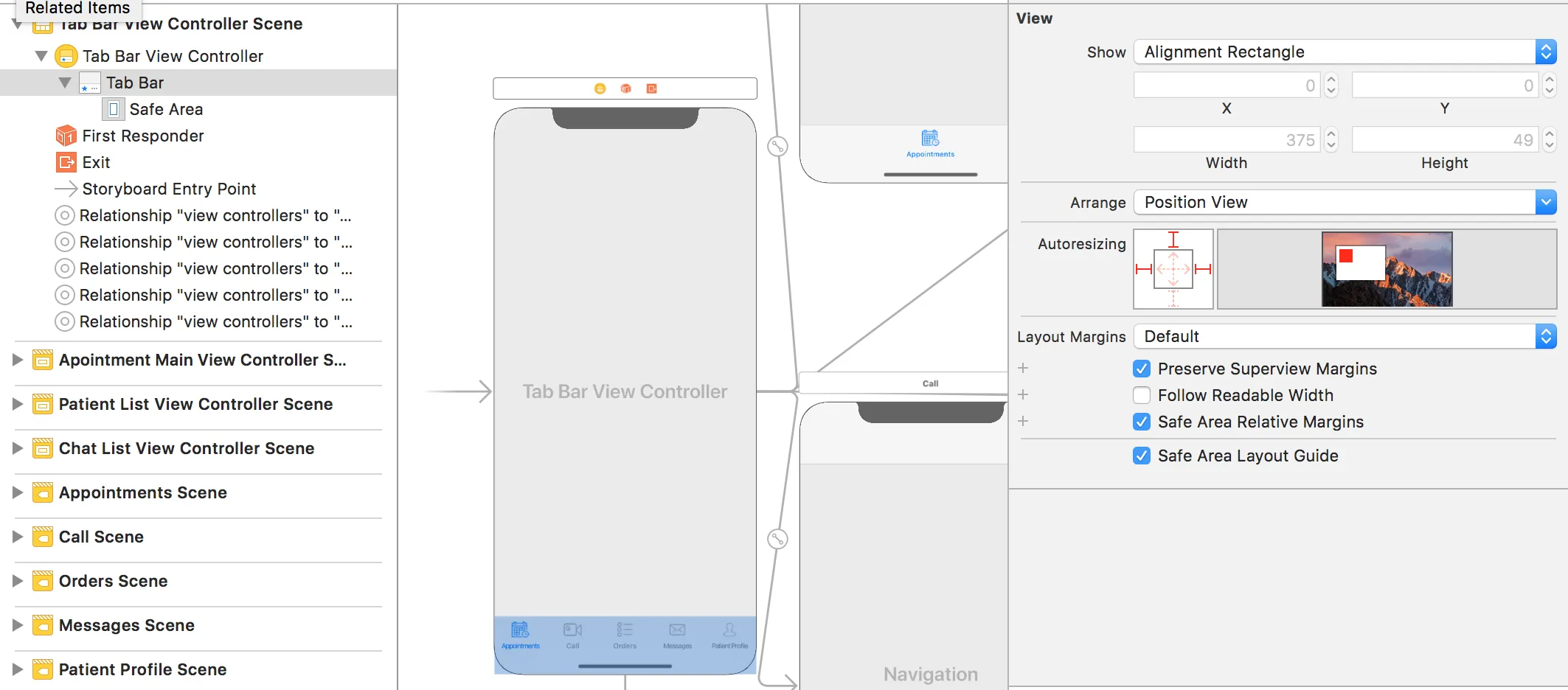
我知道这是一个重复的问题,但没有任何解决方案解决我的问题。我是IOS的新手,我在项目中使用Swift 4使用TabBar Controller。TabBar工作得很好,但在iPhone X上存在设计问题。Storyboard预览在iPhone X上没问题,但模拟器和设备显示设计问题...请查看我的故事板
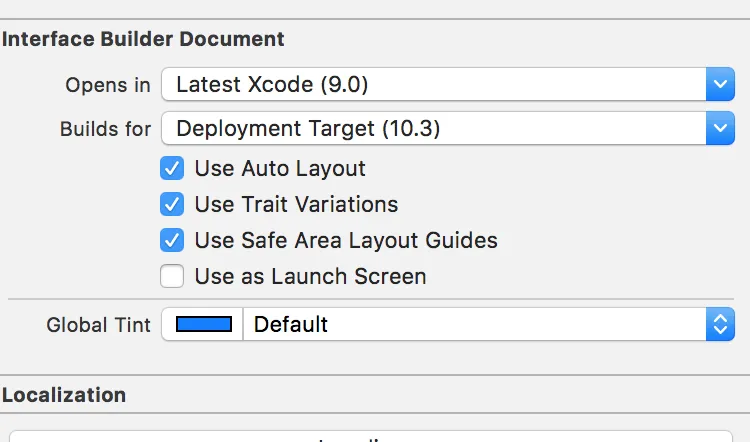
我没有使用任何自定义视图来制作TabBar。我还在我的项目中检查了安全区域布局指南。
我的TabBar controller代码是:
import UIKit
class TabBarSingleton: NSObject {
static let sharedInstance = TabBarSingleton()
var tabBarObject : UITabBar?
override init(){}
}
class TabBarViewController:
UITabBarController,UITabBarControllerDelegate {
let userID = PSStateManager.sharedManager.userId
override func viewDidLoad() {
super.viewDidLoad()
TabBarSingleton.sharedInstance.tabBarObject = self.tabBar
for vc in viewControllers!{
vc.tabBarItem.imageInsets=UIEdgeInsetsMake(-2, 0, +2, 0)
}
self.tabBar.unselectedItemTintColor = UIColor.init(hexString: "#5E5E5E")
self.tabBar.tintColor=UIColor.init(hexString: "#36C4E5")
self.delegate = self
self.tabBar.barTintColor = themeColor
self.tabBar.isTranslucent = false
self.changeSelectionColor()
// Do any additional setup after loading the view.
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(true)
patientStatisticCallerFunc(userID: userID!) { (model) in
return
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func tabBar(_ tabBar: UITabBar, didSelect item: UITabBarItem) {
let navVC = selectedViewController as! PSNavigationViewController
navVC.popToRootViewController(animated: false)
navVC.updateNavBar()
}
func changeSelectionColor() {
let numberOfItems = CGFloat(tabBar.items!.count)
let tabBarItemSize = CGSize(width: tabBar.frame.width / numberOfItems, height: tabBar.frame.height)
tabBar.selectionIndicatorImage = UIImage.imageWithColor(color: UIColor.white, size: tabBarItemSize).resizableImage(withCapInsets: .zero)
// remove default border
tabBar.frame.size.width = self.view.frame.width + 4
tabBar.frame.origin.x = -2
// tab bar item tint color for selected and unselected and font size
let colorNormal : UIColor = UIColor.init(hexString: "#5E5E5E")
let selectedColor : UIColor = UIColor.init(hexString: "#36C4E5")
let titleFontAll : UIFont = UIFont(name: "segoeui", size: 9.0)!
let attributesNormal = [
NSAttributedStringKey.foregroundColor : colorNormal,
NSAttributedStringKey.font : titleFontAll
]
let attributesSelected = [
NSAttributedStringKey.foregroundColor : selectedColor,
NSAttributedStringKey.font : titleFontAll
]
UITabBarItem.appearance().setTitleTextAttributes(attributesNormal, for: .normal)
UITabBarItem.appearance().setTitleTextAttributes(attributesSelected, for: .selected)
UITabBarItem.appearance().titlePositionAdjustment = UIOffset(horizontal: 0, vertical: -3)
}
func tabBarController(_ tabBarController: UITabBarController, didSelect viewController: UIViewController) {
self.changeSelectionColor()
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
if #available(iOS 11.0, *) {
self.tabBar.insetsLayoutMarginsFromSafeArea = true
}
self.tabBar.invalidateIntrinsicContentSize()
}
func tabBarController(_ tabBarController: UITabBarController, shouldSelect viewController: UIViewController) -> Bool {
let tabViewControllers = tabBarController.viewControllers!
guard let toIndex = tabViewControllers.index(of: viewController) else {
return false
}
animateToTab(toIndex: toIndex)
return true
}
func animateToTab(toIndex: Int) {
let tabViewControllers = viewControllers!
let fromView = selectedViewController!.view
let toView = tabViewControllers[toIndex].view
let fromIndex = tabViewControllers.index(of: selectedViewController!)
guard fromIndex != toIndex else {return}
// Add the toView to the tab bar view
fromView?.superview!.addSubview(toView!)
// Position toView off screen (to the left/right of fromView)
let screenWidth = UIScreen.main.bounds.size.width;
let scrollRight = toIndex > fromIndex!;
let offset = (scrollRight ? screenWidth : -screenWidth)
toView?.center = CGPoint(x: (fromView?.center.x)! + offset, y: (toView?.center.y)!)
// Disable interaction during animation
view.isUserInteractionEnabled = false
UIView.animate(withDuration: mediumTranstionDuration, delay: 0.0, usingSpringWithDamping: 1, initialSpringVelocity: 0, options: UIViewAnimationOptions.curveEaseOut, animations: {
// Slide the views by -offset
fromView?.center = CGPoint(x: (fromView?.center.x)! - offset, y: (fromView?.center.y)!);
toView?.center = CGPoint(x: (toView?.center.x)! - offset, y: (toView?.center.y)!);
}, completion: { finished in
// Remove the old view from the tabbar view.
fromView?.removeFromSuperview()
self.selectedIndex = toIndex
self.view.isUserInteractionEnabled = true
})
}
func changeLabelColors(inView: UIView) {
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destinationViewController.
// Pass the selected object to the new view controller.
}
*/
}