我需要在Chrome上模拟iPhone X。我已经找到了以下信息:
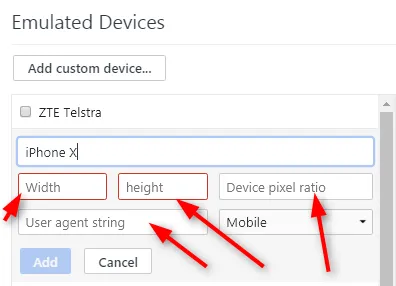
I need to emulate an iPhone X on Chrome. I have found the info below:
Height: 5.65 inches (143.6 mm)
Width: 2.79 inches (70.9 mm)
请告诉我在下面的表格中应该填什么数值?
这是 设备像素比(DPR) 是什么意思
如果想从非Retina机器模拟Retina设备或反之,则需要调整设备像素比。设备像素比(DPR)指的是逻辑像素和物理像素之间的比例。具有Retina显示屏的设备,例如Nexus 6P,具有比标准设备更高的像素密度,这可能会影响视觉内容的清晰度和大小。