我正在使用Bulma构建一个页面。
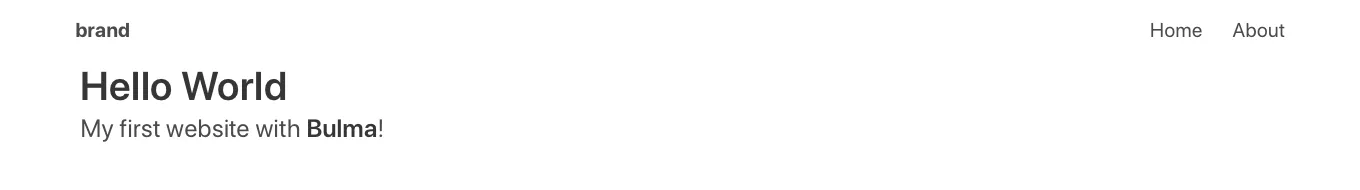
我希望我的内容左边缘与导航栏中的品牌左边缘对齐。
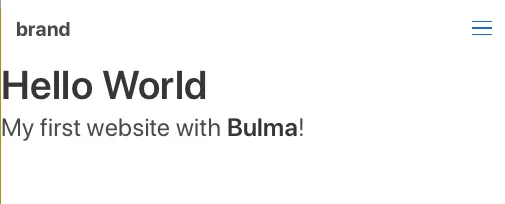
目前,当页面全宽时,内容位置略微偏右于导航栏品牌,而当页面宽度为移动大小时,内容与屏幕边缘对齐。
我发现.columns在全宽时添加填充,但在移动宽度时消失。我可能希望相反的结果?
如何修复我的HTML,以便导航栏和内容始终完美对齐?我不希望内容在视口处于移动宽度时粘在屏幕左边缘。使用Bulma最好的方法是什么?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello Bulma!</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.1/css/bulma.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.1.0/js/all.js"></script>
</head>
<body>
<!-- Navbar -->
<nav class="navbar" role="navigation" aria-label="main navigation">
<div class="container">
<div class="navbar-brand">
<a class="navbar-item" href="#">
<strong>brand</strong>
</a>
<a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div class="navbar-menu">
<div class="navbar-end">
<a class="navbar-item">Home</a>
<a class="navbar-item">About</a>
</div>
</div>
</div>
</nav>
<main class="container content">
<div class="columns">
<div class="column">
<h1 class="title">
Hello World
</h1>
<p class="subtitle">
My first website with <strong>Bulma</strong>!
</p>
</div>
</div>
</main>
</body>
</html>