鉴于此:
var hoursStart = (7 + 0 / 60 + 20 / 60 / 60) * 360 / 12;
$(".start").css("transform", "rotate(" + hoursStart + "deg)");
var hoursEnd = (10 + 0 / 60 + 20 / 60 / 60) * 360 / 12;
$(".end").css("transform", "rotate(" + hoursEnd + "deg)");.clock {
border: 5px solid #FFF;
background-color: #e84c3d;
border-radius: 100%;
display: block;
height: 250px;
width: 250px;
position: relative;
}
.clock .start {
background: #fff;
height: 0;
left: 50%;
position: absolute;
top: 50%;
width: 0;
-webkit-transform-origin: 50% 100%;
-moz-transform-origin: 50% 100%;
-o-transform-origin: 50% 100%;
-ms-transform-origin: 50% 100%;
transform-origin: 50% 100%;
margin: -105px -2px 0;
padding: 105px 2px 0;
}
.clock .end {
background: #fff;
height: 0;
left: 50%;
position: absolute;
top: 50%;
width: 0;
-webkit-transform-origin: 50% 100%;
-moz-transform-origin: 50% 100%;
-o-transform-origin: 50% 100%;
-ms-transform-origin: 50% 100%;
transform-origin: 50% 100%;
margin: -105px -2px 0;
padding: 105px 2px 0;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
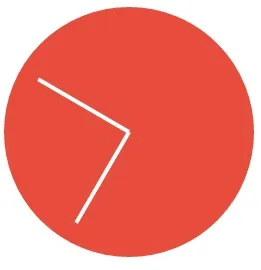
<div class="clock">
<div class="start"></div>
<div class="end"></div>
</div>这将创建一个圆形:
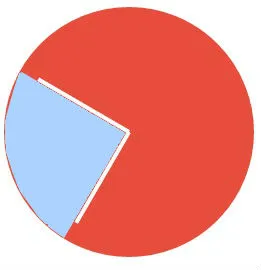
我尝试了这段代码,但不符合我的要求:
$(".clock")
.css("background-color", "blue")
.css("background-image",
"linear-gradient(" + hoursStart +"deg, #e74c3c 50%, transparent 50%),linear-gradient(" + hoursEnd +"deg, #e74c3c 50%, transparent 50%)");
// These fields come from server
var start_hour = 8;
var end_hour = 10;
var hoursStart = (start_hour + 0 / 60 + 20 / 60 / 60) * 360 / 12;
$(".start").css("transform", "rotate(" + hoursStart + "deg)");
var hoursEnd = (end_hour + 0 / 60 + 20 / 60 / 60) * 360 / 12;
$(".end").css("transform", "rotate(" + hoursEnd + "deg)");
var start = hoursStart - 60;
var end = hoursEnd + 60;
$(".clock")
.css("background-color", "blue")
.css("background-image",
"linear-gradient(" + hoursStart + "deg, #e74c3c 50%, transparent 50%),linear-gradient(" + hoursEnd + "deg, #e74c3c 50%, transparent 50%)");body {
background-color: #e74c3c;
}
.container {
margin: 40px auto 20px;
width: 250px;
}
.clock {
border: 5px solid #FFF;
border-radius: 100%;
display: block;
height: 250px;
width: 250px;
position: relative;
}
.clock .start {
background: #fff;
height: 0;
left: 50%;
position: absolute;
top: 50%;
width: 0;
-webkit-transform-origin: 50% 100%;
-moz-transform-origin: 50% 100%;
-o-transform-origin: 50% 100%;
-ms-transform-origin: 50% 100%;
transform-origin: 50% 100%;
margin: -105px -2px 0;
padding: 105px 2px 0;
}
.clock .end {
background: #fff;
height: 0;
left: 50%;
position: absolute;
top: 50%;
width: 0;
-webkit-transform-origin: 50% 100%;
-moz-transform-origin: 50% 100%;
-o-transform-origin: 50% 100%;
-ms-transform-origin: 50% 100%;
transform-origin: 50% 100%;
margin: -105px -2px 0;
padding: 105px 2px 0;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="container">
<div class="clock">
<div class="start"></div>
<div class="end"></div>
</div>
</div>