可能是重复问题:
HTML 5 / CSS 中的百分比高度
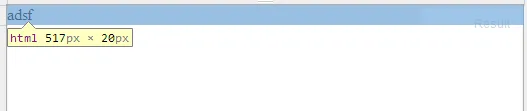
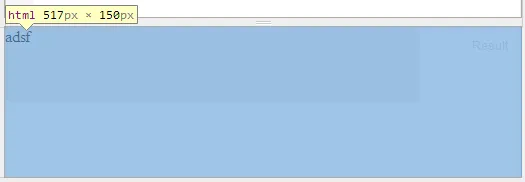
这应该是一个简单的问题,但为什么设置 div 的高度百分比时不起作用。
例如:
<div class="container">
adsf
</div>
CSS:
.container
{
width:80%;
height:50%;
background-color:#eee;
}


- 50%后缺少
- 如果您想使用百分比高度,需要指定div的所有父块元素的高度 http://jsfiddle.net/j8bsS/8/
- 这个问题每个月都会被问几次,投票关闭。
- Peter;