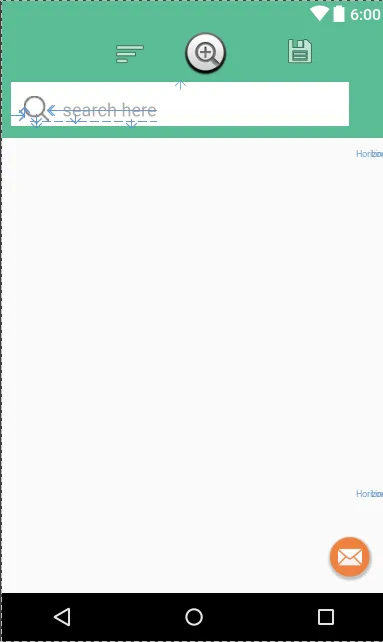
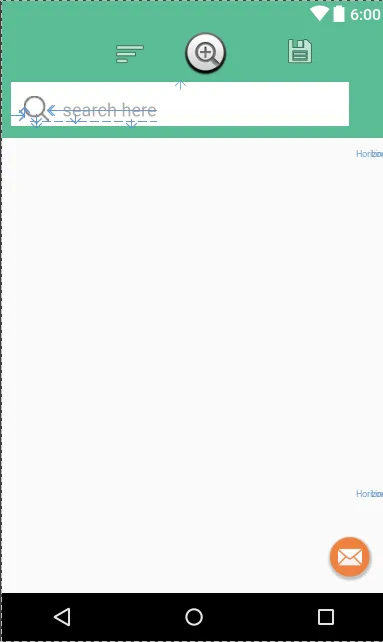
请帮我创建一个类似于主页设计的工具栏:
 。
。
该工具栏顶部有3个按钮(3个imagebutton),底部有2个按钮,搜索框(imagebutton)和镜头(imagebutton)。
我已经在顶部放置了3个按钮,但是我无法将搜索框和镜头按钮添加到正确的位置。
我正在使用导航抽屉活动。 活动名称为“主页”。
 。
。该工具栏顶部有3个按钮(3个imagebutton),底部有2个按钮,搜索框(imagebutton)和镜头(imagebutton)。
我已经在顶部放置了3个按钮,但是我无法将搜索框和镜头按钮添加到正确的位置。
我正在使用导航抽屉活动。 活动名称为“主页”。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.example.cortana.shopv3.HomeActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"
android:weightSum="1">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:srcCompat="@android:drawable/ic_menu_sort_by_size"
android:layout_marginLeft="100sp"
android:background="@null"
android:adjustViewBounds="true"
android:cropToPadding="true" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:srcCompat="@android:drawable/btn_plus"
android:layout_marginLeft="15sp"
android:background="@null"
android:adjustViewBounds="true"
android:cropToPadding="true" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@android:drawable/ic_menu_save"
android:id="@+id/savebtn"
android:background="@drawable/refreshgreen"
android:adjustViewBounds="true"
android:layout_marginLeft="15sp"
android:layout_alignParentTop="true"
android:layout_marginBottom="15sp"
android:cropToPadding="true" />
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>