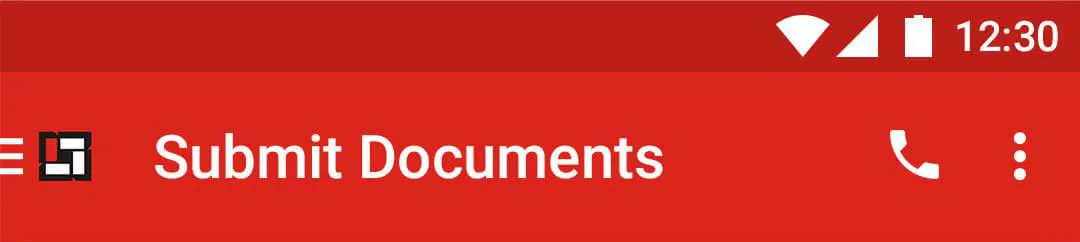
我希望创建一个类似下面展示的工具栏:
我遇到的问题是如何在左侧极端获取半个图标。我已经成功地实现了其他部分,以下是我的代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.app.InstHomeDir.NavigationView.InstaDrawer">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#da251c"
app:popupTheme="@style/AppTheme.PopupOverlay" >
<ImageView
android:id="@+id/icon_toolbar_instadrawer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:src="@drawable/logo2"/>
<TextView
android:id="@+id/header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:textColor="@color/white"
/>
<ImageView
android:id="@+id/call_toolbar_instadrawer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:src="@drawable/call_toolbar"/>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/insta_content_drawer" />
</android.support.design.widget.CoordinatorLayout>