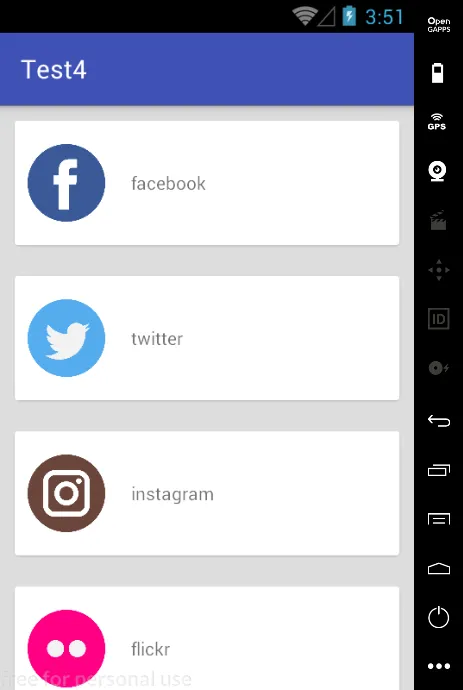
我在我的RecyclerView中有一些CardViews,当我想通过添加边距来设置它们之间的间隔时,我得到了这个结果:
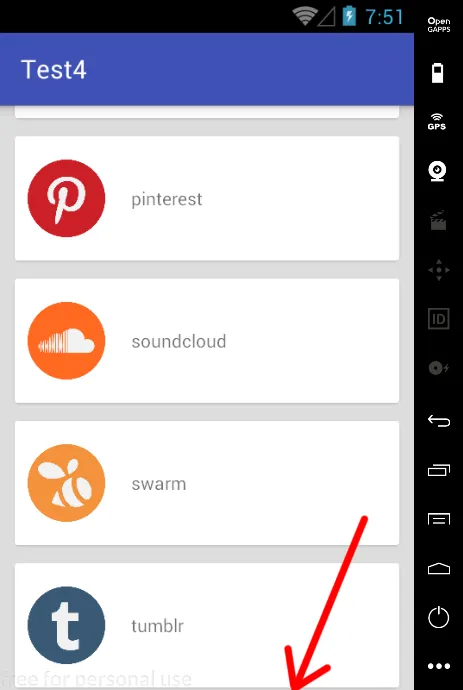
如您所见,卡片之间的距离是双倍的。如果我仅为顶部、左侧和右侧设置边距,则问题得到解决,但最后一张卡片将接触屏幕底部,而我不希望出现这种情况。就像这样:
作为您可以看到的,所有空格都是相等且良好的,但底部没有空格。我在我的项目中有一个MainActivity.java、activity_main.xml、recyclerview_row.xml和MyAdapter.java。这是我的activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#dddddd">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recycler_view">
</android.support.v7.widget.RecyclerView>
</RelativeLayout>
这是我的recyclerview_row.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="100dp"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:cardElevation="2dp"
app:cardUseCompatPadding="true"
app:cardPreventCornerOverlap="false"
android:layout_margin="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:ignore="UseCompoundDrawables">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:id="@+id/image_view"
android:layout_gravity="center_vertical"
android:layout_margin="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text_view"
android:layout_gravity="center_vertical"
android:layout_margin="10dp"/>
</LinearLayout>
</android.support.v7.widget.CardView>
我的问题是如何设置这些卡片之间的等距。谢谢。