我按照这里的指南进行:
https://plot.ly/python/filled-chord-diagram/
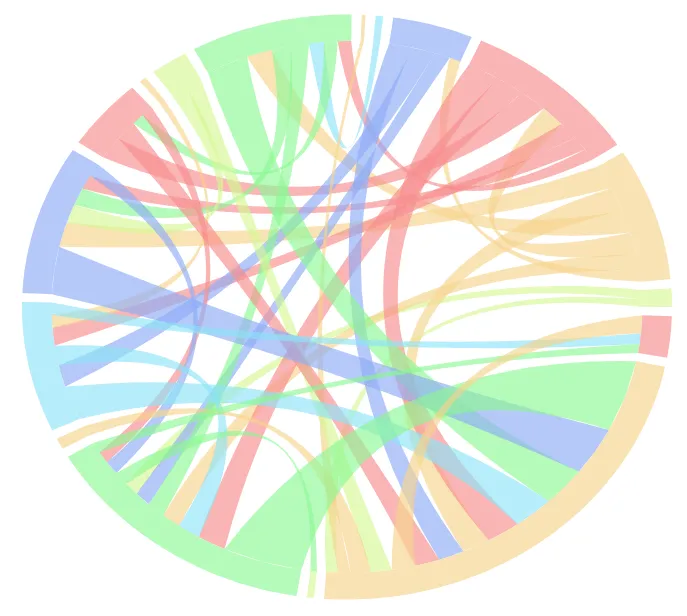
然后我产生了这个:
在指南中,我按照ribbon_info代码添加了连接缎带的悬停信息,但是没有显示任何内容。 我只能让悬停信息显示在缎带末端。有人看到我错在哪里吗?
ribbon_info=[]
for k in range(L):
sigma=idx_sort[k]
sigma_inv=invPerm(sigma)
for j in range(k, L):
if matrix[k][j]==0 and matrix[j][k]==0: continue
eta=idx_sort[j]
eta_inv=invPerm(eta)
l=ribbon_ends[k][sigma_inv[j]]
if j==k:
layout['shapes'].append(make_self_rel(l, 'rgb(175,175,175)' ,
ideo_colors[k], radius=radii_sribb[k]))
z=0.9*np.exp(1j*(l[0]+l[1])/2)
#the text below will be displayed when hovering the mouse over the ribbon
text=labels[k]+' appears on'+ '{:d}'.format(matrix[k][k])+' of the same grants as '+ '',
ribbon_info.append(Scatter(x=z.real,
y=z.imag,
mode='markers',
marker=Marker(size=5, color=ideo_colors[k]),
text=text,
hoverinfo='text'
)
)
else:
r=ribbon_ends[j][eta_inv[k]]
zi=0.9*np.exp(1j*(l[0]+l[1])/2)
zf=0.9*np.exp(1j*(r[0]+r[1])/2)
#texti and textf are the strings that will be displayed when hovering the mouse
#over the two ribbon ends
texti=labels[k]+' appears on '+ '{:d}'.format(matrix[k][j])+' of the same grants as '+\
labels[j]+ '',
textf=labels[j]+' appears on '+ '{:d}'.format(matrix[j][k])+' of the same grants as '+\
labels[k]+ '',
ribbon_info.append(Scatter(x=zi.real,
y=zi.imag,
mode='markers',
marker=Marker(size=0.5, color=ribbon_color[k][j]),
text=texti,
hoverinfo='text'
)
),
ribbon_info.append(Scatter(x=zf.real,
y=zf.imag,
mode='markers',
marker=Marker(size=0.5, color=ribbon_color[k][j]),
text=textf,
hoverinfo='text'
)
)
r=(r[1], r[0])#IMPORTANT!!! Reverse these arc ends because otherwise you get
# a twisted ribbon
#append the ribbon shape
layout['shapes'].append(make_ribbon(l, r , 'rgb(255,175,175)', ribbon_color[k][j]))
变量的输出如下:
texti = (u'Sociology appears on 79 of the same grants as Tools, technologies & methods',)
textf = (u'Tools, technologies & methods appears on 79 of the same grants as Sociology',)
ribbon_info = [{'hoverinfo': 'text',
'marker': {'color': 'rgba(214, 248, 149, 0.65)', 'size': 0.5},
'mode': 'markers',
'text': (u'Demography appears on 51 of the same grants as Social policy',),
'type': 'scatter',
'x': 0.89904409911342476,
'y': 0.04146936036799545},
{'hoverinfo': 'text',
'marker': {'color': 'rgba(214, 248, 149, 0.65)', 'size': 0.5},
'mode': 'markers',
'text': (u'Social policy appears on 51 of the same grants as Demography',),
'type': 'scatter',
'x': -0.65713108202353809,
'y': -0.61496238993825791},..................**etc**
sigma = array([ 0, 14, 12, 10, 9, 7, 8, 5, 4, 3, 2, 1, 6, 16, 13, 11, 15], dtype=int64)
在构建弦图的前一个代码块之后,接下来的代码如下:
ideograms=[]
for k in range(len(ideo_ends)):
z= make_ideogram_arc(1.1, ideo_ends[k])
zi=make_ideogram_arc(1.0, ideo_ends[k])
m=len(z)
n=len(zi)
ideograms.append(Scatter(x=z.real,
y=z.imag,
mode='lines',
line=Line(color=ideo_colors[k], shape='spline', width=0),
text=labels[k]+'<br>'+'{:d}'.format(row_sum[k]),
hoverinfo='text'
)
)
path='M '
for s in range(m):
path+=str(z.real[s])+', '+str(z.imag[s])+' L '
Zi=np.array(zi.tolist()[::-1])
for s in range(m):
path+=str(Zi.real[s])+', '+str(Zi.imag[s])+' L '
path+=str(z.real[0])+' ,'+str(z.imag[0])
layout['shapes'].append(make_ideo_shape(path,'rgb(150,150,150)' , ideo_colors[k]))
data = Data(ideograms+ribbon_info)
fig=Figure(data=data, layout=layout)
plotly.offline.iplot(fig, filename='chord-diagram-Fb')
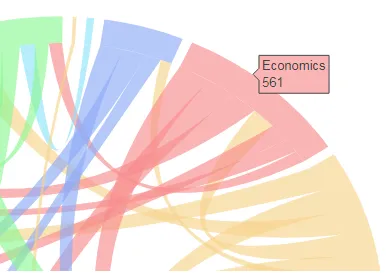
这是唯一显示的悬停信息,是外部标签而非稍微向内侧的标签:
使用我问题开头链接中的示例。它们有两组标签。在我的示例中,“Isabelle已评论了Sophia的32个...”等效内容未显示。