我有一个带有.contextMenu修饰符的NavigationLink。请注意,NavigationLink位于ForEach内部,而ForEach又位于LazyHStack内部,后者又位于ScrollView内部。(我正在创建一个类似许多 Apple 应用程序的水平滚动"卡片"行。)
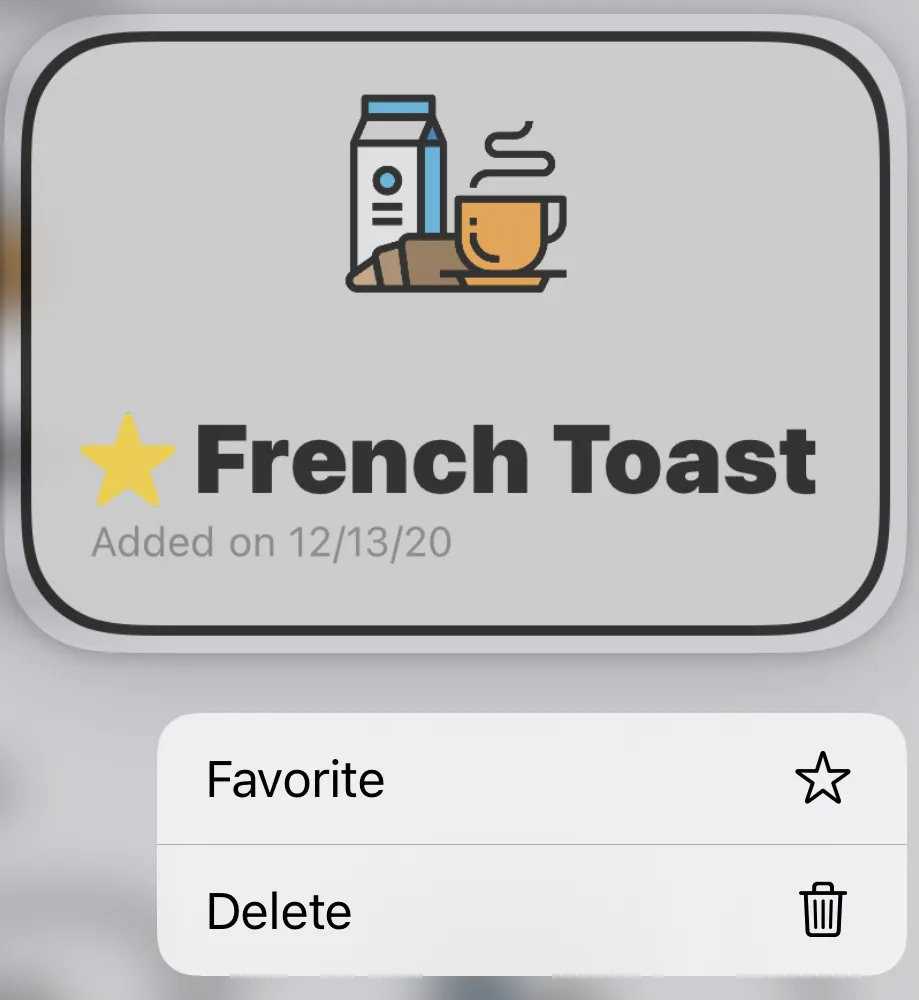
现在,导航和上下文菜单都可以正常工作;如果我单击它,它会导航到我指定的视图,如果我长按它,它会呈现一个上下文菜单。问题是由于导航链接高亮显示,上下文菜单聚焦于一个灰色高亮的视图。
我考虑使用视图修饰符取消导航链接的高亮显示,但无济于事。灰色高亮仍适用于上下文菜单视图。
.onAppear {
UITableViewCell.appearance().selectionStyle = .none
UITableView.appearance().allowsSelection = false
}
那么我怎样才能使一个视图既可以在轻触时进行导航,又可以在长按手势触发时呈现聚焦于该视图的上下文菜单呢?请注意,我并不试图在ContextMenu内部放置NavigationLink(许多问题似乎都在问这个),我想要的是将ContextMenu附加到NavigationLink上。