2个回答
5
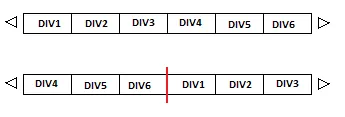
根据你的前进方向,使用 append /prepend 将第一个/最后一个元素添加到内容中。
jQuery(window).keyup(function(e){
switch(e.keyCode){
case 37:
left();
break;
case 39:
right();
break;
}
})
var container=jQuery("#container");
function left(){
container.find(".item:last").prependTo(container);
}
function right(){
container.find(".item:first").appendTo(container);
}html,body {
width:100vw;
height:100vh;
padding:0px;
margin:0px;
}
#container {
width:100vw;
height:100px;
display:flex;
position:relative;
}
.item {
width:100px;
height: 94px;
margin:3px;
flex:0 1 100px;
}
.red {background:#F00;}
.green {background:#0F0;}
.blue {background:#00F;}
.yellow {background:#FF0;}
.turq {background:#0FF;}
.purple {background:#F0F;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<div id="container">
<div class="item red"></div>
<div class="item green"></div>
<div class="item blue"></div>
<div class="item yellow"></div>
<div class="item turq"></div>
<div class="item purple"></div>
</div>- Patrick Evans
1
谢谢您,先生。非常好用。 - user1784025
5
您可以使用jQuery的
这里是DEMO示例,涉及IT技术相关内容。
insertAfter和insertBefore函数。$('.next').click(function(){
var last = $('#parent').find('div').last();
$('#parent').find('div').first().insertAfter(last);
});
$('.prev').click(function(){
var first= $('#parent').find('div').first();
$('#parent').find('div').last().insertBefore(first);
});
这里是DEMO示例,涉及IT技术相关内容。
- Ashkan Mobayen Khiabani
1
请检查我的演示。 - Ashkan Mobayen Khiabani
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

{ infinite: true }进行初始化,即可获得所需的效果。 - MattDiMu