我将通过一系列图像来解释我的问题。
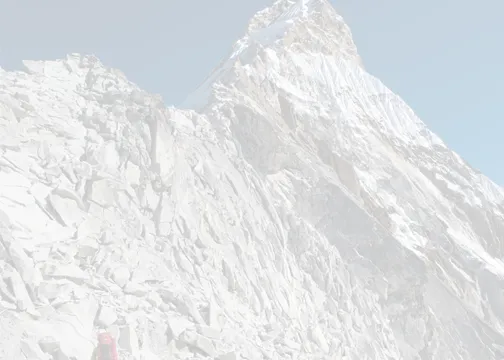
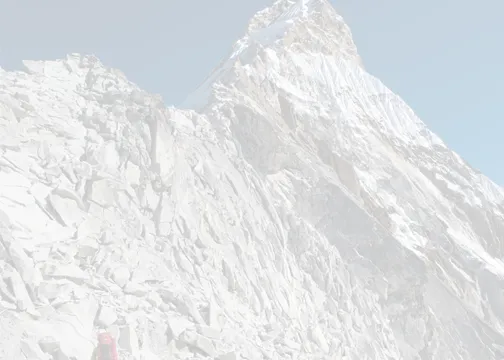
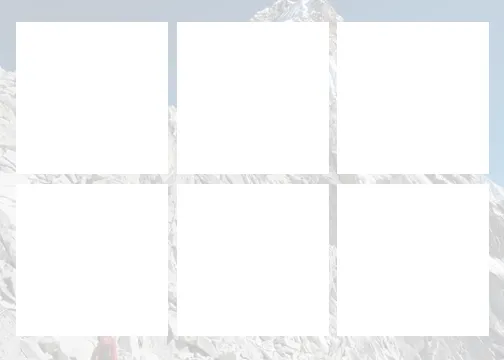
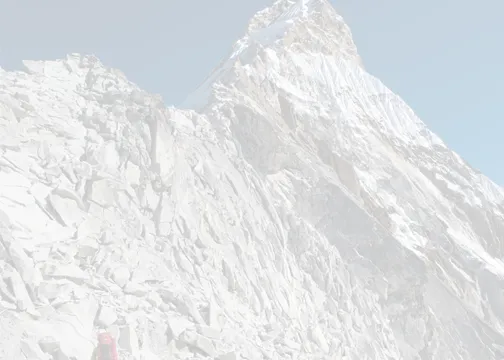
一个div容器将拥有以下背景图片: 在图片的顶部,会有类似瓷砖的div:
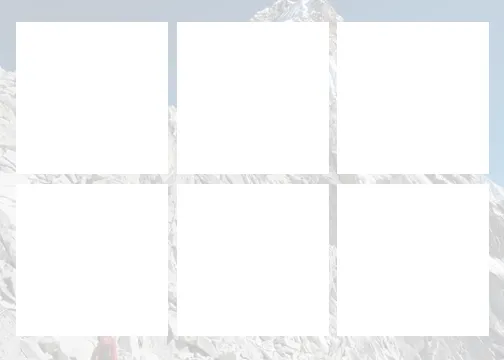
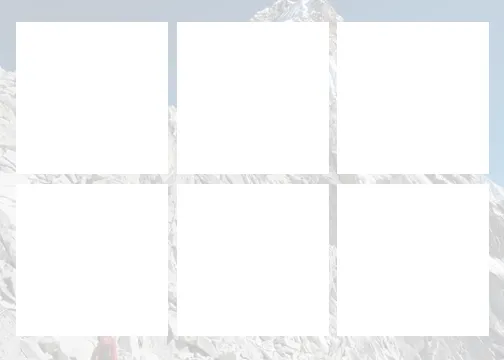
在图片的顶部,会有类似瓷砖的div:
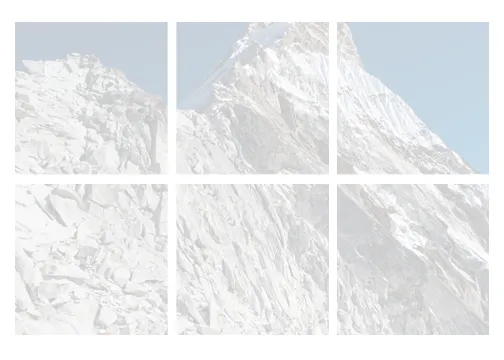
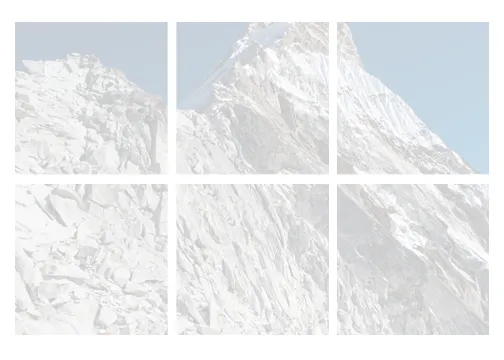
 我的目标是使背景图片仅对瓷砖可见,其他部分隐藏:
我的目标是使背景图片仅对瓷砖可见,其他部分隐藏:
 非常感谢您的帮助,谢谢!
非常感谢您的帮助,谢谢!
一个div容器将拥有以下背景图片:
 在图片的顶部,会有类似瓷砖的div:
在图片的顶部,会有类似瓷砖的div:
 我的目标是使背景图片仅对瓷砖可见,其他部分隐藏:
我的目标是使背景图片仅对瓷砖可见,其他部分隐藏:
 非常感谢您的帮助,谢谢!
非常感谢您的帮助,谢谢! 在图片的顶部,会有类似瓷砖的div:
在图片的顶部,会有类似瓷砖的div:
 我的目标是使背景图片仅对瓷砖可见,其他部分隐藏:
我的目标是使背景图片仅对瓷砖可见,其他部分隐藏:
 非常感谢您的帮助,谢谢!
非常感谢您的帮助,谢谢!像下面这个 jsfiddle 中使用 background-attachment 属性:
http://jsfiddle.net/1ovd3cnk/1/
每个图像块都得到以下属性:
background-image: url(http://i.stack.imgur.com/fOV15.png);
background-attachment: fixed;
编辑:在容器上设置边距,而不是在行上设置。
可以使用以下方法解决图像位移问题:
background-size: cover;