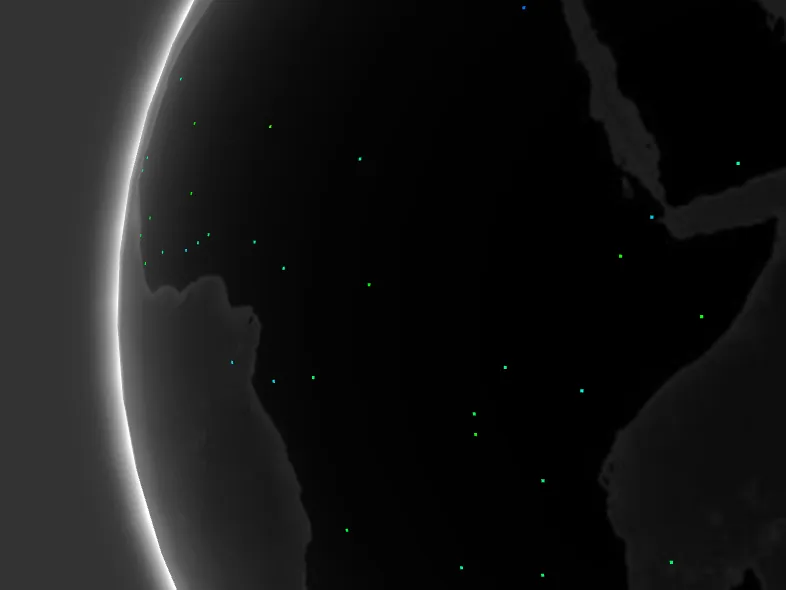
我正在尝试将WebGL Globe visualization添加到自定义SaaS应用程序(Splunk)中,但是除了看到点之外,我仅能得到出地球仪的线条。
我不确定这是否有帮助,但这里有两个元素的CSS属性截图:

我不确定这是否有帮助,但这里有两个元素的CSS属性截图:
<div> 和在 <div> 内部的 <canvas>。
https://www.dropbox.com/s/x7qqkhimkh34h8q/Screenshot%202014-09-26%2000.40.35.png?dl=0 https://www.dropbox.com/s/h79190dgf2k99w6/Screenshot%202014-09-26%2000.40.44.png?dl=0
我的示例JSON数据来自这个教程,它是有效的。我甚至尝试了一个非常简单的数据集。
[['series1', [0, 0, 1]]]
甚至那样也不起作用了(只有一个点)。