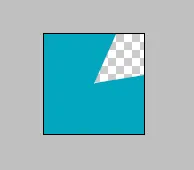
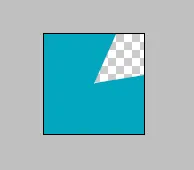
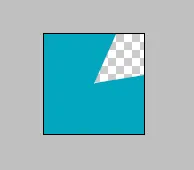
假设我有一个100像素宽和高的div,我想使用CSS / HTML / JS隐藏其中的一部分,并且这部分应该是像披萨三角形一样的圆形。以下是示例: 所以我想要剪切其中的一部分,就像它是一个圆形,具有中心点的坐标和剪切部分的起始/结束角度。
所以我想要剪切其中的一部分,就像它是一个圆形,具有中心点的坐标和剪切部分的起始/结束角度。
 所以我想要剪切其中的一部分,就像它是一个圆形,具有中心点的坐标和剪切部分的起始/结束角度。
所以我想要剪切其中的一部分,就像它是一个圆形,具有中心点的坐标和剪切部分的起始/结束角度。 所以我想要剪切其中的一部分,就像它是一个圆形,具有中心点的坐标和剪切部分的起始/结束角度。
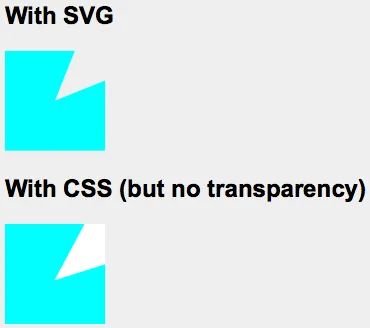
所以我想要剪切其中的一部分,就像它是一个圆形,具有中心点的坐标和剪切部分的起始/结束角度。SVG解决方案的标记
<svg width="100px" height="100px" viewBox="0 0 100 100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Square without a pizza slice</desc>
<polygon fill="cyan" points="0,0 0,100 100,100, 100,30, 50,50 70,0" />
</svg>
CSS解决方案的样式
div {
background: cyan;
overflow: hidden;
width: 100px; height: 100px;
position: relative;
}
div:before {
content: "";
position: absolute;
right: 0;
top: 0;
width: 100px;
height: 100px;
background: #fff;
-webkit-transform: skew(-42deg) translate3d(30px, -60px, 0) rotateZ(-25deg);
-ms-transform: skew(-42deg) translate3d(30px, -60px, 0) rotateZ(-25deg);
-moz-transform: skew(-42deg) translate3d(30px, -60px, 0) rotateZ(-25deg);
transform: skew(-42deg) translate3d(30px, -60px, 0) rotateZ(-25deg);
}
生成的屏幕截图

skew和rotate的值,而不是像SVG方法中传递坐标列表,并且您还需要指定伪元素的确切background-color。您可以使用 CSS :after 和 transform 来定位一个三角形在右上角。
<div class="sqaure"></div>
.sqaure {
position: relative;
background: cyan;
width: 100px;
height: 100px;
}
.sqaure:after {
position: absolute;
top: -20px;
right: -40px;
content:"";
border-left: 60px solid transparent;
border-right: 60px solid transparent;
border-top: 90px solid white;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
}
points="70,0 50,50 100,30"- Fabrizio Calderan