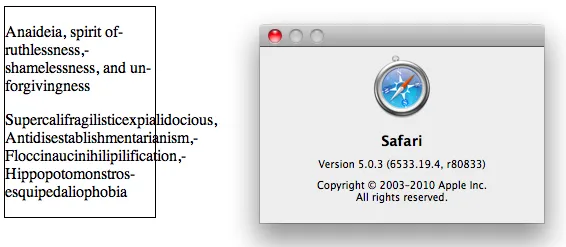
有没有人成功地在任何WebKit浏览器中实现断字?我尝试过CSS3的hyphenation样式以及-webkit-hyphens:auto,但这两种方法都无效。或者我做错了什么吗?
注意:我只在Mac上尝试过Safari和Chrome。
更新:代码示例
<html>
<head>
<style>
div {
-webkit-hyphens: auto;
}
</style>
</head>
<body>
<div style="width: 150px; border: solid 1px black;">
<p>Anaideia, spirit of ruthlessness, shamelessness, and unforgivingness</p>
<p>Supercalifragilisticexpialidocious, Antidisestablishmentarianism, Floccinaucinihilipilification, Hippopotomonstrosesquipedaliophobia</p>
</div>
</body>
</html>
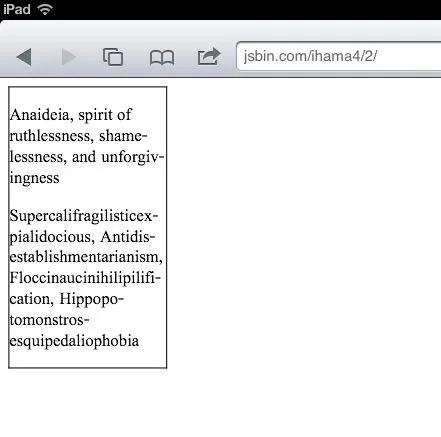
 iOS 4.3:
iOS 4.3: