我希望能够向 AlertButton 添加图标和文本,但该类型是 Text? 类型。
struct NavigationAddItem: View {
@State var showActionView = true
var actionSheet: ActionSheet {
ActionSheet(title: Text("Select an action"), message: nil, buttons: [
.default(Text("Option A"), action: {
// TODO: Enter Option A action
}),
.default(Text("Option B"), action: {
// TODO: Enter Option B action
}),
.cancel()
])
}
var body: some View {
Button(action: {
self.showActionView.toggle()
}) {
Image(systemName: "plus")
.font(.system(size: 24))
}
.actionSheet(isPresented: $showActionView, content: {
self.actionSheet
})
}
}
struct NavigationItems_Previews: PreviewProvider {
static var previews: some View {
NavigationAddItem(showActionView: true)
}
}
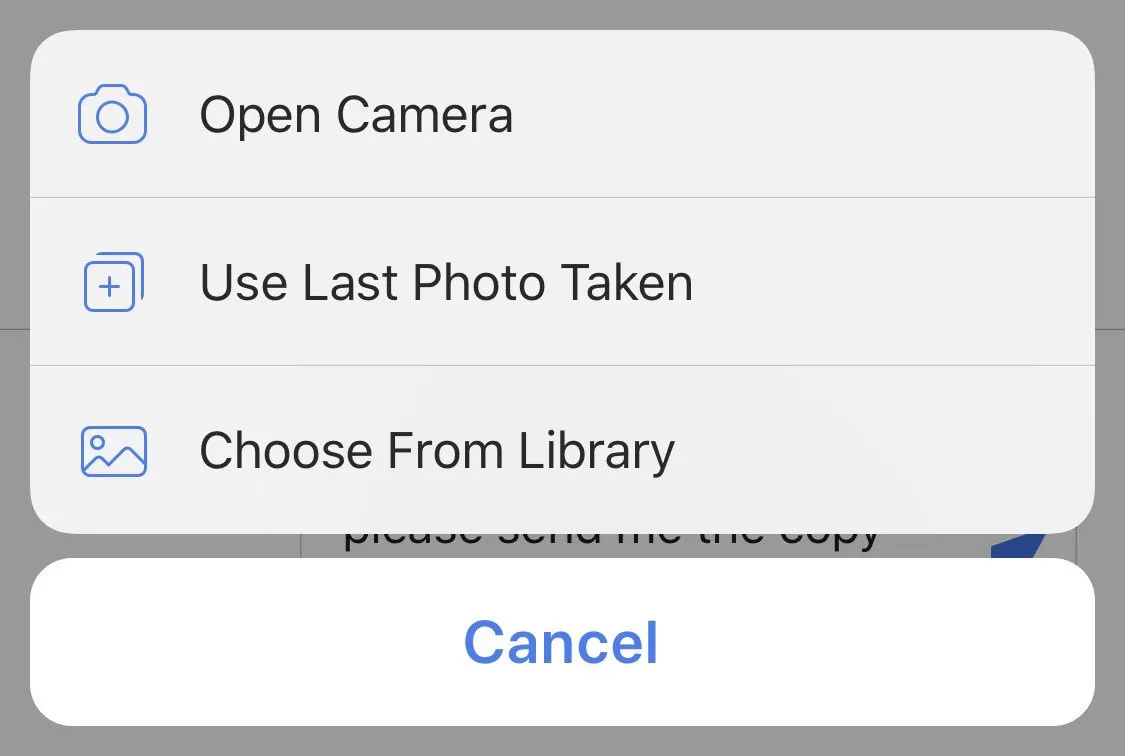
这段代码可以显示操作表单,但我想在文本左侧添加一个图片。
当前效果:
 期望效果:
期望效果: