var map;
var gpolygons = [];
var infoWindow;
function initialize() {
var mapOptions = {
zoom: 17,
center: new google.maps.LatLng(50.71392, -1.983551),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
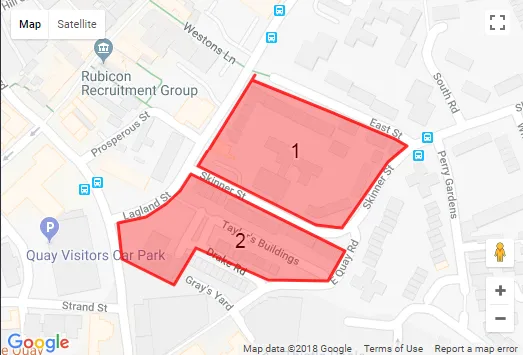
var triangleCoords = [
new google.maps.LatLng(50.71433, -1.98392),
new google.maps.LatLng(50.71393, -1.98239),
new google.maps.LatLng(50.71388, -1.98226),
new google.maps.LatLng(50.71377, -1.98246),
new google.maps.LatLng(50.71332, -1.98296),
new google.maps.LatLng(50.71334, -1.98324),
new google.maps.LatLng(50.71374, -1.9845),
new google.maps.LatLng(50.71436, -1.98389)
];
var mypolygon = new google.maps.Polygon({
paths: triangleCoords,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 3,
fillColor: '#FF0000',
fillOpacity: 0.35
});
mypolygon.setMap(map);
var myLatlng = new google.maps.LatLng(50.71392, -1.983551);
var mapLabel = new MapLabel({
text: '1',
position: myLatlng,
map: map,
fontSize: 20,
align: 'left'
});
mapLabel.set('position', myLatlng);
var obj = {};
obj.poly = mypolygon;
obj.label = mapLabel;
gpolygons.push(obj);
var polyCoords = [
new google.maps.LatLng(50.713689004418, -1.9845771789550781),
new google.maps.LatLng(50.71316590540595, -1.9829249382019043),
new google.maps.LatLng(50.71296209901576, -1.983107328414917),
new google.maps.LatLng(50.71296889257639, -1.9837510585784912),
new google.maps.LatLng(50.713186285996215, -1.9845235347747803),
new google.maps.LatLng(50.71293492476347, -1.9847595691680908),
new google.maps.LatLng(50.71311155712187, -1.9853174686431885),
new google.maps.LatLng(50.71335612390394, -1.9853603839874268),
new google.maps.LatLng(50.713396884910225, -1.9850599765777588),
new google.maps.LatLng(50.71348520030224, -1.9848453998565674),
new google.maps.LatLng(50.71357351552787, -1.9846951961517334)
]
var mypolygon2 = new google.maps.Polygon({
paths: polyCoords,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 3,
fillColor: '#FF0000',
fillOpacity: 0.35
});
mypolygon2.setMap(map);
var bounds = new google.maps.LatLngBounds();
for (var i = 0; i < polyCoords.length; i++) {
bounds.extend(polyCoords[i]);
}
var myLatlng = bounds.getCenter();
var mapLabel2 = new MapLabel({
text: '2',
position: myLatlng,
map: map,
fontSize: 20,
align: 'left'
});
mapLabel2.set('position', myLatlng);
var obj = {};
obj.poly = mypolygon2;
obj.label = mapLabel2;
gpolygons.push(obj);
google.maps.event.addListener(mypolygon, 'click', showArrays);
google.maps.event.addListener(mypolygon2, 'click', showArrays);
infoWindow = new google.maps.InfoWindow();
}
function showArrays(event) {
if (this.get("fillColor") != '#0000ff') {
this.setOptions({
fillColor: '#0000ff'
});
} else {
this.setOptions({
fillColor: '#ff0000'
});
}
var vertices = this.getPath();
var contentString = '<b>My polygon</b><br>' +
'Clicked location: <br>' + event.latLng.lat() + ',' + event.latLng.lng() +
'<br>';
for (var i = 0; i < vertices.getLength(); i++) {
var xy = vertices.getAt(i);
contentString += '<br>' + 'Coordinate ' + i + ':<br>' + xy.lat() + ',' + xy.lng();
}
infoWindow.setContent(contentString);
infoWindow.setPosition(event.latLng);
infoWindow.open(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
html,
body,
#map-canvas {
height: 100%;
margin: 0px;
padding: 0px;
}
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk"></script>
<script src="https://cdn.rawgit.com/googlemaps/js-map-label/gh-pages/src/maplabel.js"></script>
<title>Polygon Arrays</title>
<div id="map-canvas">
</div>