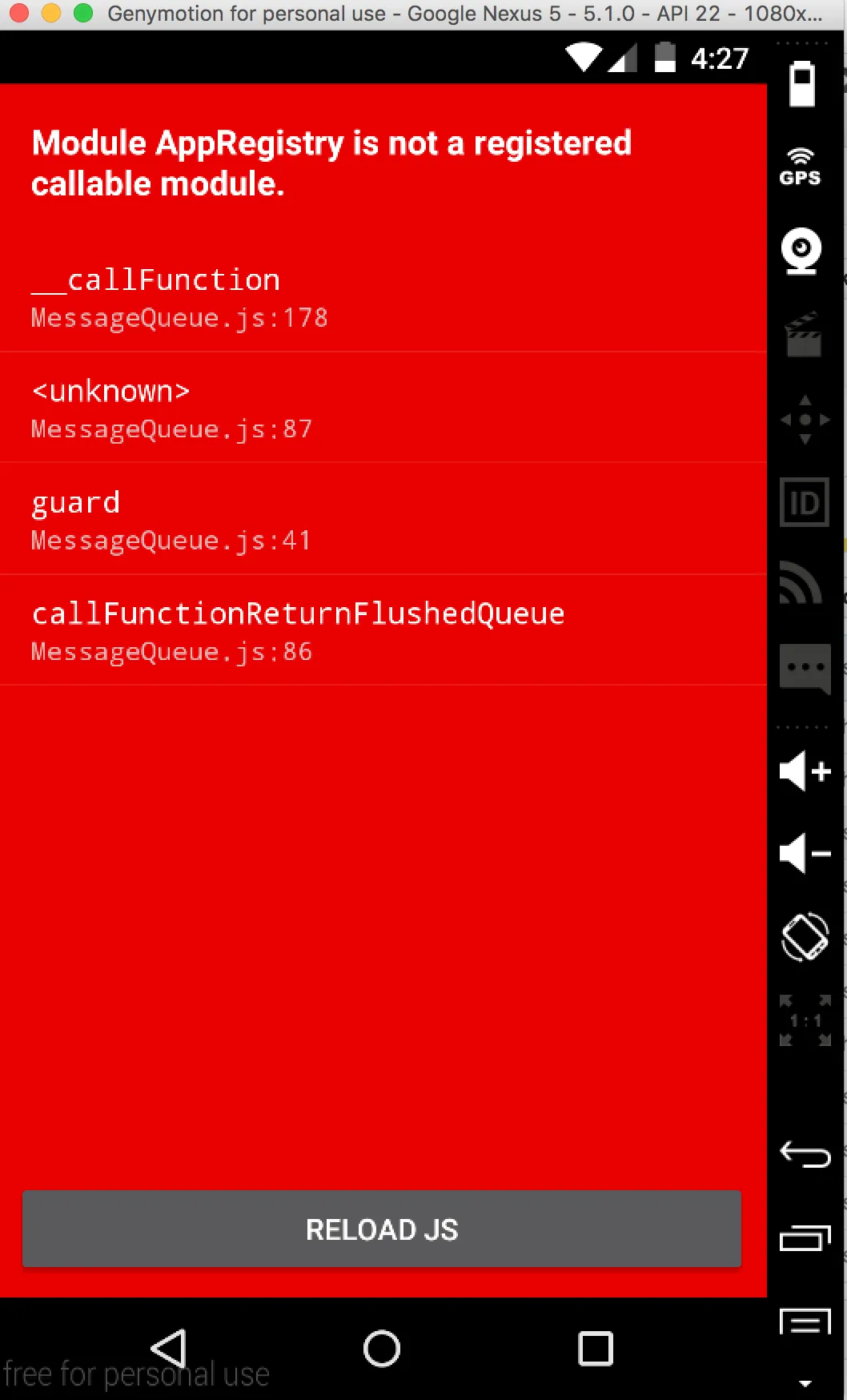
我目前正在尝试在Android模拟器上运行ES6 react-native-webpack-server。不同之处在于,我已经升级了我的
package.json和build.grade以使用react 0.18.0,并且在启动时遇到了此错误。据我所知,AppRegistry已正确导入。即使我注释掉代码,此错误仍会出现。这在iOS上没有问题。
我错在哪里?
编辑:尝试其他支持0.18.0的样板文件后,我仍然遇到相同的问题。

One of the sources for assign has an enumerable key on the prototype chain.- Josh Ferrara