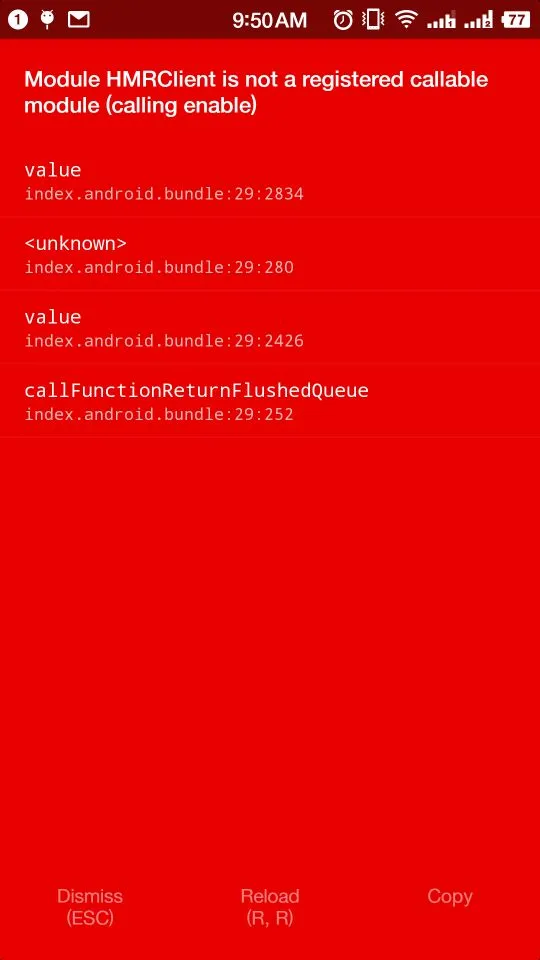
React-Native模块HMRClient未注册可调用模块(调用enable)。
20
- iTgoyo
1
在我的情况下,ADB路径没有设置在PATH变量中。因此我一直收到相同的错误。请将sdk/platform-tools的路径设置在您的PATH环境变量中。 - Sunil Garg
8个回答
15
我曾经遇到同样的问题,不知道该怎么做。
cd android
./gradlew clean
之后
react-native run-android
解决了我的问题
- Anamul Haque
8
我通过以下方式解决了问题:
1:卸载应用程序
2:重新启动包:react-native run-android
- Waqar UlHaq
1
1我尝试了所有的方法,但都没有起作用,只有这个对我有效。谢谢。 - Joy
3
如果您启用了热重载但处于生产模式下,则可能会出现此问题。要使用热重载,请确保将__DEV__设置为true。
要检查或更改此设置,在控制台中键入adb shell input keyevent 82,转到Dev Settings,并确保JS Dev Mode已选中。
如果您启用了远程JS调试,则控制台中可能还会显示以下行:
Running application "yourapp" with appParams: {"rootTag":1}. __DEV__ === false, development-level warning are OFF, performance optimizations are ON
如果是这种情况,则可能是您的问题的原因。
- Eric
1
这对我帮助很大。我不小心在设置中取消了开发者模式。 - jchook
2
当我关闭JS DEV模式并启用热重载时,我遇到了同样的错误。我通过禁用热重载来解决它。希望这能有所帮助。
- XiaoBai Wang
2
您需要停止 npm 服务器,然后在终端中输入以下命令。
adb kill-server
adb start-server
然后启动npm server
- Santosh Sharma
1
This issue is caused by a development server error.
Follow these steps to resolve the issue. Step 1:
现在问题将得到解决 :)
Follow these steps to resolve the issue. Step 1:
adb kill-server
adb start-server
然后检查您的设备/模拟器是否在命令提示符上可见。
adb devices
步骤2
清理您的Gradle编译器文件,可能有一些文件损坏。
android/gradlew clean
步骤三:
从您的设备/模拟器中卸载应用程序。
步骤四:
react-native run-android
现在问题将得到解决 :)
- Yogesh Rathi
2
这些步骤告诉我们有关2018年JavaScript开发状态的一切。我想补充说,有时您需要执行通常的节点例程
rm rf node_modules && npm install。 - shredding如果仍然无法解决问题,那么只需从模拟器或实际设备手动卸载应用程序,然后再尝试运行“react-native run-android”-这样可以解决我的问题。 - Ritesh Kumar
1
Santosh的回答是正确的,但我无法使用它,所以对于遇到这个问题并像我一样是新手的其他人... Santosh在此重新启动的
adb是Android调试桥。它似乎是React Native内置的热重载/远程调试的核心。基本上,它变得混乱了,需要重置。
备选方案尝试运行adb失败了,所以我停止了模拟器,打开了Android虚拟设备管理器(在Android Studio中为Tools-> Android-> AVD Manager),在我正在模拟的特定手机的行上,我点击了向下箭头,旁边是编辑(铅笔)图标,选择“擦除数据”。然后我重新启动了该设备(编辑(铅笔)图标左侧的播放按钮)。通过react-native run-ios重新启动我的应用程序,一切都很好。
更多关于Santosh的解决方案
要按照Santosh的方式进行操作,您需要将Android SDK bin文件夹加入到路径中,或者使用完整路径运行命令。它在您的Android SDK文件夹下的platform-tools中。重新启动后不要忘记重新启用热重载(如果您正在使用它)。
- Mike
0
如果你使用RN调试器,你必须关闭防火墙并重试,这对我来说效果很好。
- Hieu Nguyen
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 React-Native: RCTLog模块未注册为可调用模块
- 5 React Native(iOS)模块AppRegistry未注册可调用模块(调用runApplication)。
- 7 不变量违规: 无法调用JavaScript模块方法AppRegistry.runApplication()。该模块尚未注册为可调用模块。
- 4 React Native:模块JSTimers未注册为可调用模块。
- 12 模块 RCTEventEmitter 不是一个已注册的可调用模块(调用 receiveTouches)。
- 160 React-Native:模块AppRegistry未注册为可调用模块
- 12 Expo.io - 模块 JSTimersExecution 未注册为可调用模块。
- 8 为什么调用React-Native原生模块会阻塞UI界面?
- 139 模块AppRegistry未注册为可调用模块(调用runApplication)。
- 5 模块AppRegistry未注册为可调用模块。