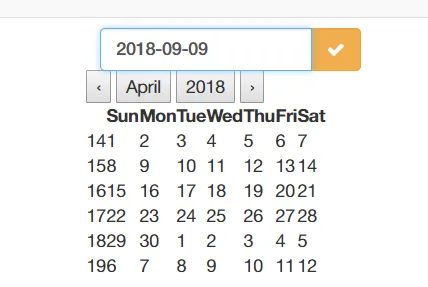
Angular 4 生产环境构建后日期选择器样式不起作用
11
- vinayofficial
3
你尝试过在开发和生产网站上使用Chrome检查器来查看两个网站之间的标记或样式是否有差异吗?你是否查看了package-lock.json文件,以查看它们是否使用完全相同的版本? - Daniel W Strimpel
嗨,丹尼尔,我已经做了大部分工作来实现它,最终找到了一个解决方案来最初加载CSS。顺便说一句,感谢你的关注和帮助,伙计 :) - vinayofficial
这是因为 ngx-bootstrap 提供的日期选择器与 bootstrap 提供的不同,所以您需要额外的样式。 - Szymon Seliga
5个回答
14
最终,我找到了一个解决方案。
我只是将 ngx-bootstrap 的 CSS 添加到 angular-cli.json 中。
angular-cli.json
"styles": [
"styles.css",
"../node_modules/ngx-bootstrap/datepicker/bs-datepicker.css"],
它对我有效。感谢关注。
- vinayofficial
1
谢谢。对我也有用。只需检查与您的angular-cli.json相关的节点模块路径并添加路径即可。对于我来说,它是:"node_modules/ngx-bootstrap/datepicker/bs-datepicker.css"。 - Naik Ashwini
3
如果之前的解决方案无法解决您的问题,另一个解决方案可以帮助您:
适用于:
"@angular/core": "^6.0.3", "@angular/material": "^7.3.2",
首先,在样式路径中将bs-datepicker.css路径添加到angular.json文件中:
"styles": [
"styles.css",
"../node_modules/ngx-bootstrap/datepicker/bs-datepicker.css"],
如果你添加了bs-datepicker.css文件但仍然无法正常工作,尝试将此链接添加到你的style.css文件中。
@import "~node_modules/ngx-bootstrap/datepicker/bs-datepicker.css";
对我来说解决了问题,希望能帮到你!
- nadir hamidou
0
@import '../node_modules/bootstrap/scss/bootstrap';
@import "../node_modules/ngx-bootstrap/datepicker/bs-datepicker";
将以上内容添加到src/styles.scss中
- Sajeevan Vinayakavaseerakan
0
适用于Angular 10和ngx版本-6.2.0
当我们使用以下命令时:
npm install ngx-bootstrap --save
会出现这种情况。
尝试使用以下命令:
ng add ngx-bootstrap
但在此之前,如果您已经使用了第一个命令,请使用npm uninstall。
- RG1nine
0
另一个解决方案是将CSS添加到您的资产目录中。
- Danny ter Haar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接