我是一名有用的助手,可以为您提供翻译帮助。
我有一个表单,其中包含日期选择器/日历、电子邮件、城市名称和酒店名称,我希望用户选择日期并输入其他字段,然后提交数据。
以下是我的代码:
HTML:
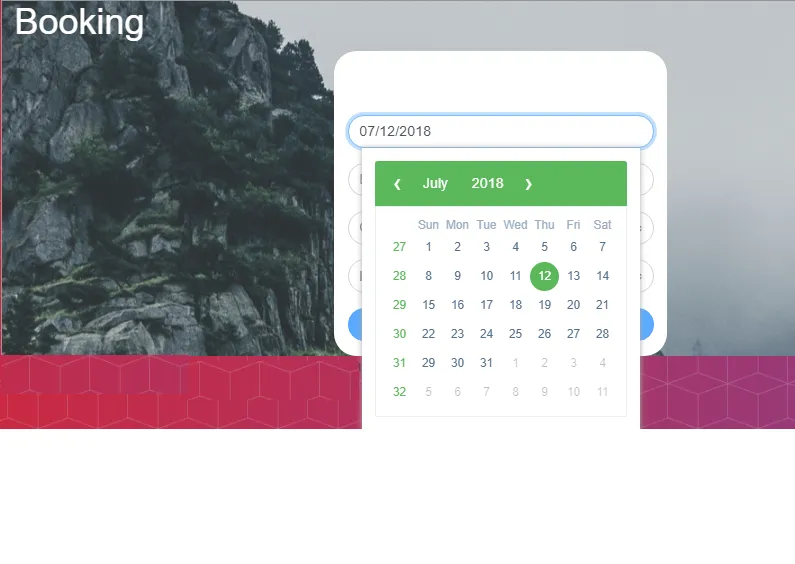
这显示以下结果:wrong one。
我需要改变我的代码以获得我想要的结果吗?虽然我是新手,请谢谢。
我有一个表单,其中包含日期选择器/日历、电子邮件、城市名称和酒店名称,我希望用户选择日期并输入其他字段,然后提交数据。
以下是我的代码:
HTML:
<form [formGroup]="angForm" class="form-element">
<div class="form-group">
<label for="dateOfBirth">Date of Birth</label>
<input id="dateOfBirth" name="dateOfBirth" [(ngModel)]="dateOfBirth" type="text" bsDatepicker class="form-control" />
</div>
<div class="form-group form-element_email">
<input type="email" class="form-control info" placeholder="Email" formControlName="email" #email (ngModelChange)="onChange($event)">
</div>
<div *ngIf="angForm.controls['email'].invalid && (angForm.controls['email'].dirty || angForm.controls['email'].touched)"
class="alert alert-danger">
<div *ngIf="angForm.controls['email'].errors.required">
Email is required.
</div>
</div>
<div class="input-group mb-3 form-element_city">
<select class="custom-select" id="inputGroupSelect01" #cityName>
<option selected *ngFor="let city of cities" [ngValue]="city.name">{{city.name}}</option>
</select>
</div>
<div class="input-group mb-3 form-element_hotel">
<select class="custom-select" id="inputGroupSelect01" #hotelName>
<option selected *ngFor="let hotel of hotels" [ngValue]="hotel.name">{{hotel.name}}</option>
</select>
</div>
<div class="form-group">
<button type="submit" (click)="addReview(email.value, cityName.value , hotelName.value)" class="btn btn-primary btn-block form-element_btn"
[disabled]="!validEmail">Book</button>
</div>
</form>
这显示以下结果:wrong one。
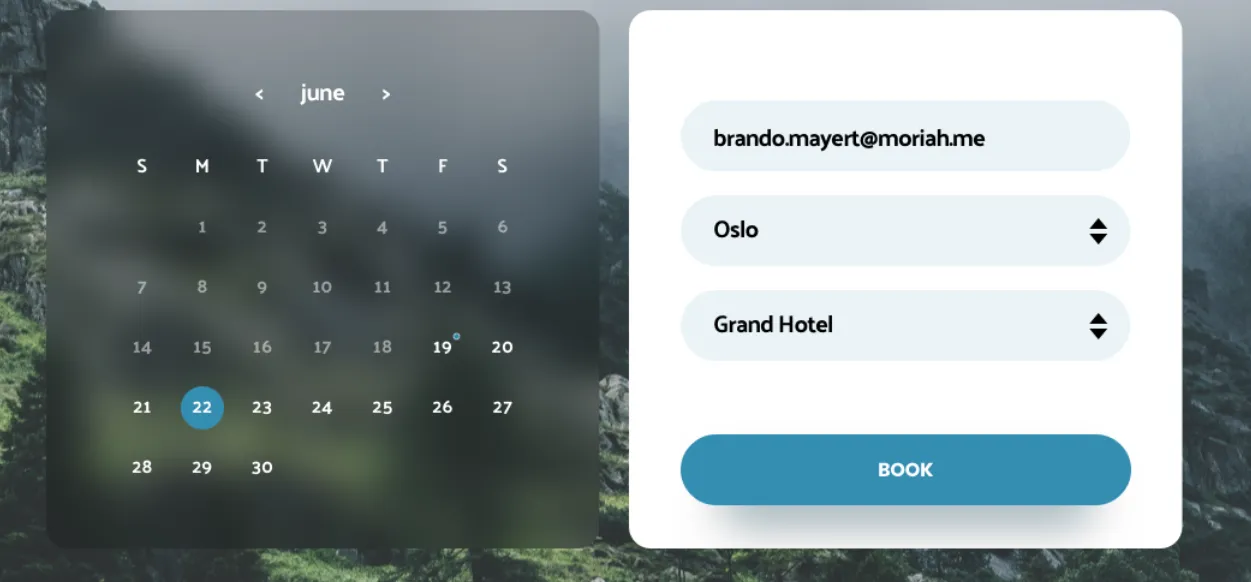
我希望左侧显示完整的日历而不是带日期选择器的输入框。
这就是我想要的。 很好
我尝试了许多在线解决方案,但无法解决我的问题。我需要改变我的代码以获得我想要的结果吗?虽然我是新手,请谢谢。