我只想倾斜父元素并在子元素上倾斜回来。
示例:HTML
<div class="parent"> <!-- skew(-10deg) -->
<div class="child">Hello</div> <!-- skew(10deg) (skew back) -->
</div>
示例:CSS
.parent {
transform: skew(-10deg);
}
.child {
transform: skew(10deg);
}
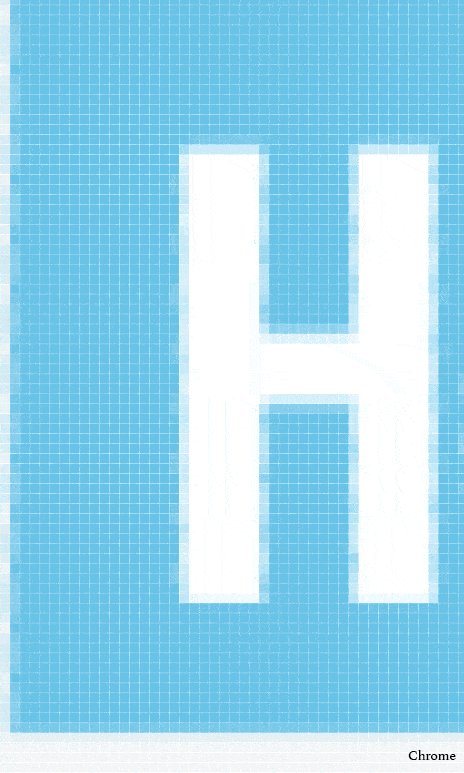
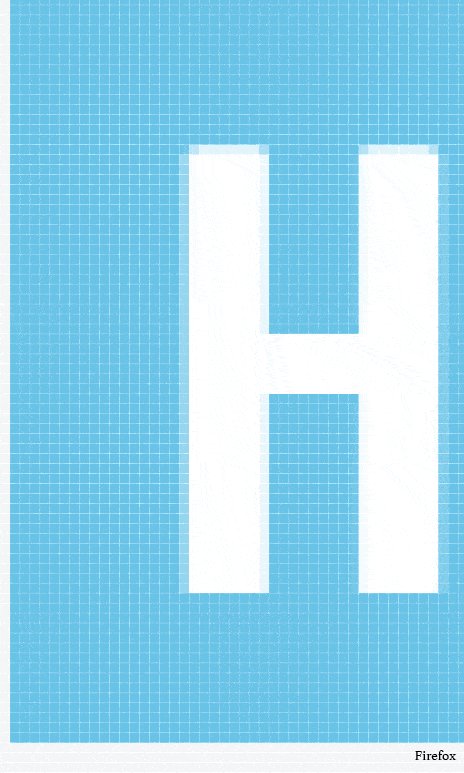
在Firefox和Safari中,文本看起来还可以。但是在Chrome和Opera中有一点模糊。
我必须使用-webkit-backface-visibility: hidden;来减少Chrome中方框像素化
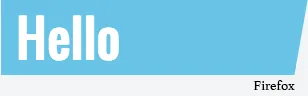
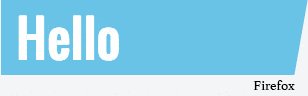
Firefox:
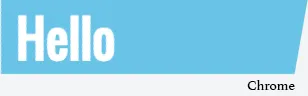
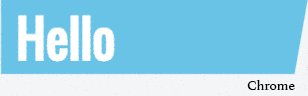
Chrome:
Firefox vs Chrome:
或者通过Photoshop缩放:
实时示例:http://jsfiddle.net/1tpj1kka/
有什么想法吗?
注意!!!:web-tiki的答案是另一种解决问题的方法。但是如果有人回答了真正解决这个倾斜后退问题的解决方案(真正的修复),我将接受此答案。