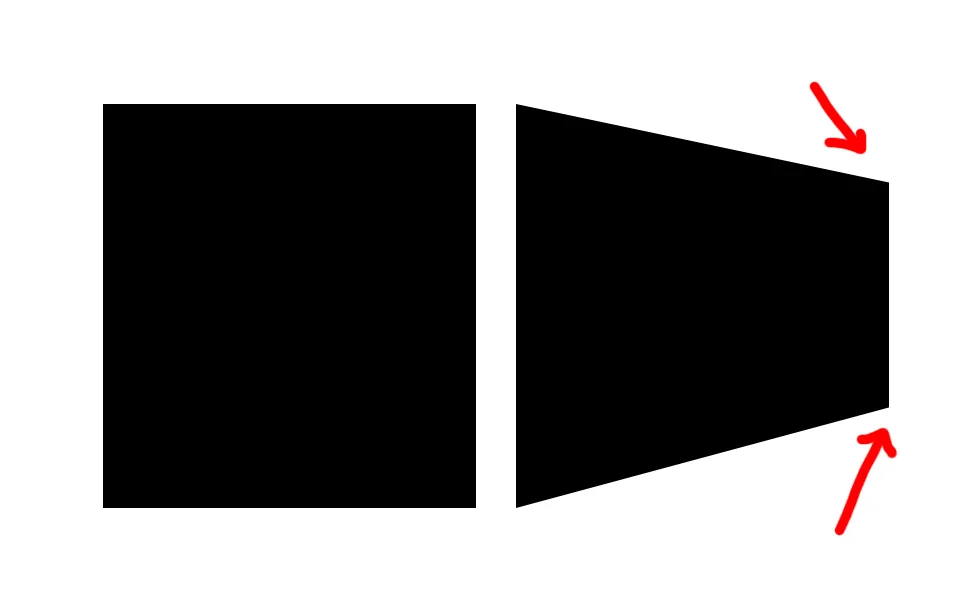
有人知道如何通过CSS的新变形属性实现以下倾斜效果吗:

正如您所看到的,我正在尝试倾斜两个角落,有人知道是否可能吗?
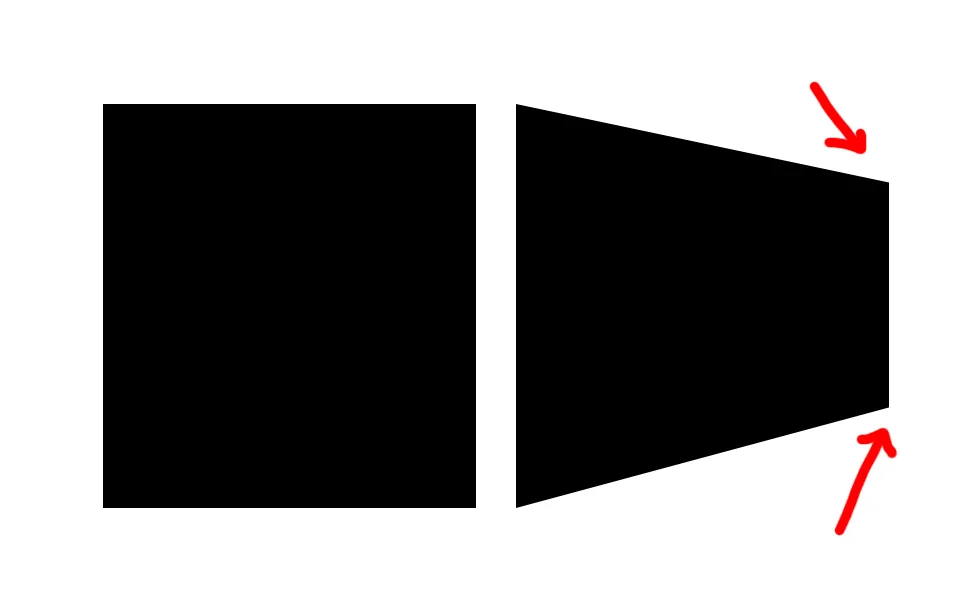
有人知道如何通过CSS的新变形属性实现以下倾斜效果吗:

正如您所看到的,我正在尝试倾斜两个角落,有人知道是否可能吗?
.red.box {
background-color: red;
transform: perspective( 600px ) rotateY( 45deg );
}
然后是HTML:
<div class="box red"></div>
来自http://desandro.github.com/3dtransforms/docs/perspective.html
CSS:
#box {
width: 200px;
height: 200px;
background: black;
position: relative;
-webkit-transition: all 300ms ease-in;
}
#box:hover {
-webkit-transform: rotate(-180deg) scale(0.8);
}
#box:after, #box:before {
display: block;
content: "\0020";
color: transparent;
width: 211px;
height: 45px;
background: white;
position: absolute;
left: 1px;
bottom: -20px;
-webkit-transform: rotate(-12deg);
-moz-transform: rotate(-12deg);
}
#box:before {
bottom: auto;
top: -20px;
-webkit-transform: rotate(12deg);
-moz-transform: rotate(12deg);
}
HTML:
<div id=box></div>
适用于Chrome和FF 4:http://jsfiddle.net/rudiedirkx/349x9/
这可能有所帮助:http://jsfiddle.net/rudiedirkx/349x9/2880/
还有这个(来自Erwinus的评论):http://css-tricks.com/examples/ShapesOfCSS/
我想你是指webkit transform.. 请查看此链接:http://www.the-art-of-web.com/css/3d-transforms/,它可能会对你有所帮助。
<div style="-webkit-perspective:300;">
<div style="-webkit-transform:rotate3d(0, 1, 0, 30deg);width:200px;height:200px;background:#D73913;"></div>
</div>
这只适用于Safari浏览器。
-webkit-transform: translateX(16em) perspective(600px) rotateY(10deg);
-moz-transform: translateX(16em) perspective(600px) rotateY(10deg);
-ms-transform: translateX(16em) perspective(600px) rotateY(10deg);
-o-transform: translateX(16em) perspective(600px) rotateY(10deg);
transform: translateX(16em) perspective(600px) rotateY(10deg);
如果需要的话,可以使用3D矩阵。
transform:matrix3d(
1,0,1,0.003,
0,1,0,0,
0,0,1,0,
0,0,0,1);
另外还有两种方法:
1. 如https://css-tricks.com/examples/ShapesOfCSS/#trapezoid所示,您可以使用border:#box {
border-left: 200px solid black;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
width: 0;
height: 100px;
}
#box {
width: 200px;
height: 170px;
margin-top: 30px;
background-color: black;
transform: skewY(10deg);
position: relative;
z-index: 1; /* doesn't work? */
}
#box:before {
content: "";
display: block;
width: 200px;
height: 80px;
position: absolute;
bottom: -40px;
left: 0;
background-color: black;
transform: skewY(-20deg);
z-index: -1; /* doesn't work? */
}
.size{
width: 200px;
height: 200px;
}
.boxContainer{
-webkit-perspective:100;
}
.box{
background: blue;
-webkit-transform-origin-x:0;
-webkit-transform: rotateY(10deg);
}
<div class="size boxContainer">
<div class="size box">
</div>
</div>
这对我有用。
content: "\0020";是用来做什么的? - W.K.S