你好,R 和 Plotly 专家们,
最近我在尝试使用 plotly。
以下是我简单的最小化设计代码:
library(plotly)
df <- data.frame(
r = c(0,1,2,2,1.5,3, 1, 2, 3, 4, 5, 6),
theta = c(0,45,90,315, 180, 270, 10, 40, 70, 100, 130, 160),
group = c('R', 'B', 'G', 'R', 'G', 'B', 'R', 'B', 'G', 'R', 'G', 'B'),
size = c(1, 2, 3, 10, 20, 9, 2, 4, 6, 8, 10, 12)
)
colors_map <- c("blue", "green", "red")
p <- plot_ly(
df,
type = 'scatterpolar',
r = ~r,
theta = ~theta,
color = ~group,
colors = colors_map, #Provide a color mapped vector
size = ~size,
sizes = c(100,200), #Provide a range of size.
text = ~paste('<b>DETAILS </b><br>---------------<br>Radius:', r, '<br>Theta:', theta, '<br>Group:', group, '<br>Size:', size),
mode = 'markers',
hoverinfo="text",
marker = list(symbol = 'circle', line = list(width = 2, color = 'lightgrey'))
)%>%
layout(title = 'SAMPLE TITLE',
showlegend = TRUE,
polar = list(
#hole = 0.5,
radialaxis = list(
tickfont = list(
size = 20,
color = "blue"
),
visible = TRUE,
tickcolor = toRGB("red"),
ticks = "outside",
#ticklen = 15,
#tickwidth = 20,
range = c(0, max(df$r)),
rangemode = "tozero",
angle = 90,
tickangle = 90,
#gridcolor = '#FFF', #color of grid lines
categoryorder = "array",
categoryarray = c("GroupA", "GroupB", "GroupC", "GroupD") #Not working
),
angularaxis = list(
tickfont = list(
size = 12
),
rotation = 90,
direction = 'clockwise' ,
categoryarray = c("A", "B", "C", "D") #Not working
)
)
)
ggplotly(p)
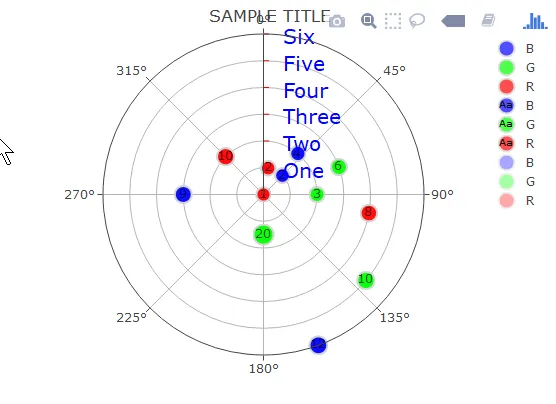
绘制的图表为:
我已经根据文档尝试了一些东西,但是没有成功。
以下是我无法呈现的项目[其中几个已经解决并发布在答案中]:
[已解决] 根据点所属的组显示颜色。如果它属于
R组,则颜色应为红色;如果是B,则为蓝色;如果是G,则为绿色。[已解决] 在极地图中显示的点的大小相对较小,有办法可以放大或给出一个大小范围吗?
[已解决] 在每个点的中心,我想要显示一个文本/数字,比如我想在每个点的中心显示
size值。我该怎么做?删除基于角度的角度轴标签,并想要将我的自定义标签放置为
A、B、C、D,分别在45度、135度、225度和315度。[已解决] 在极坐标图中将径向轴标签以垂直线的形式显示在图表外部,而不是内部。它应该以垂直规则形式位于图表外部,我的自定义标签为
GroupA、GroupB、GroupC、GroupD。[已解决] 将鼠标悬停提示放大并在其中显示更多信息。例如,目前,组信息显示在提示外部,它应该在行内显示。从提示中删除
theta。如何用灰色填充的同心圆上写字?使用
ggplot,我通过在图表底部使用geom_rect然后使用coord_polar实现了它,但这种方法在使用plotly的polar chart中不起作用。还有其他方法吗?
我理解对于plotly专家来说这可能是基础事情,但是我已经努力了四个小时,让事情变得复杂了。
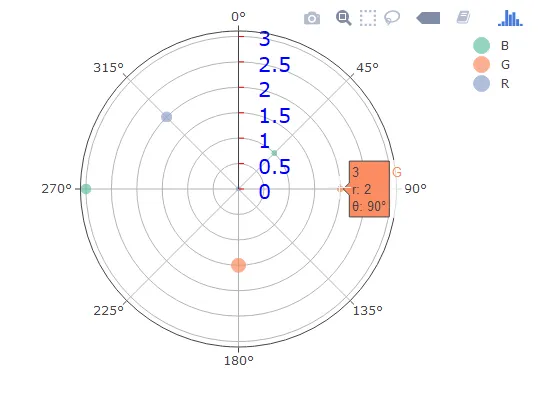
我希望能得到以下类似的东西:: 我相信,这个问题会对于初学者在自定义plotly极地图形可视化方面提供很大帮助,因为目前没有在线帮助和解答该问题的SO问题。
任何帮助都将不胜感激。
我相信,这个问题会对于初学者在自定义plotly极地图形可视化方面提供很大帮助,因为目前没有在线帮助和解答该问题的SO问题。
任何帮助都将不胜感激。