我有一个下拉菜单,每次打开时都是动态填充的,以下是实现它的逻辑:
private void joysticksToolStripMenuItem_DropDownOpening(object sender, EventArgs e)
{
_joysticks = _joystickWrapper.FindDevices(DeviceType.Joystick);
joysticksToolStripMenuItem.DropDownItems.Clear();
foreach (var di in _joysticks)
{
var item = new ToolStripMenuItem(di.ProductName);
item.Checked = di.InstanceGuid == _joystickWrapper.CurrentDeviceInfo.InstanceGuid;
joysticksToolStripMenuItem.DropDownItems.Add(item);
}
}
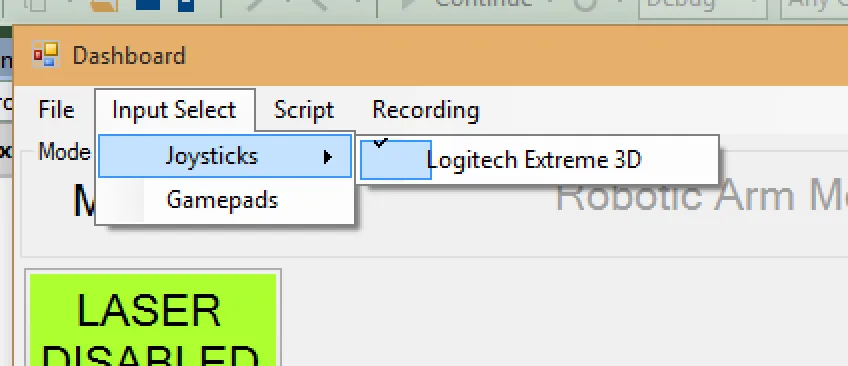
当我运行应用程序时,我看到这个:

有什么想法来修复这个问题吗?整个菜单都是使用
System.Windows.Forms,在整个应用程序中没有自定义的视觉代码。我在我的当前机器(Windows 10 Build 9926)和我的开发服务器(Server 2012R2)上尝试过,并得到了相同的结果。我还将其编译为.NET Framework 4.5和4.5.1。
编辑
对于那些感兴趣的人,这是该项目的git repo: