我希望在Canvas中放入图片并使其适应窗口大小。当Canvas为空时,它可以正常工作(Canvas会调整为窗口大小),但是当我将图片添加到其中时,即使我将Stretch="Uniform" 应用于图片,Canvas也不再适应窗口大小。我在下面描述了这种行为。很遗憾,因为我需要在上面画形状,所以必须使用Canvas。请问有什么想法吗?
<Window x:Class="ImageCropper.Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window3" Height="300" Width="300">
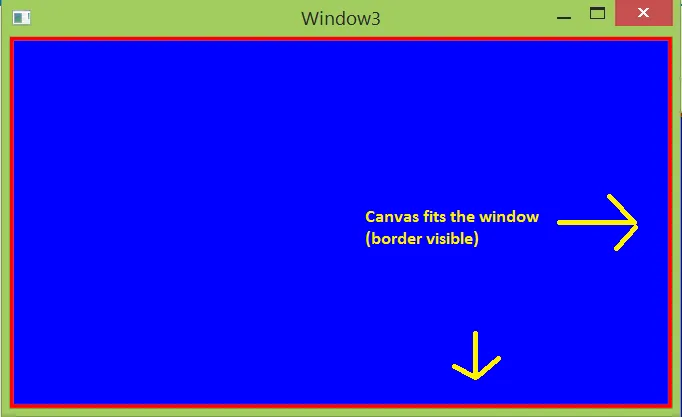
<Border BorderThickness="3" BorderBrush="Red">
<Canvas Background="Blue">
</Canvas>
</Border>
</Window>
Bad
<Window x:Class="ImageCropper.Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window3" Height="300" Width="300">
<Border BorderThickness="3" BorderBrush="Red">
<Canvas Background="Blue">
<Image Source="asd.png" Stretch="Uniform" />
</Canvas>
</Border>
</Window>