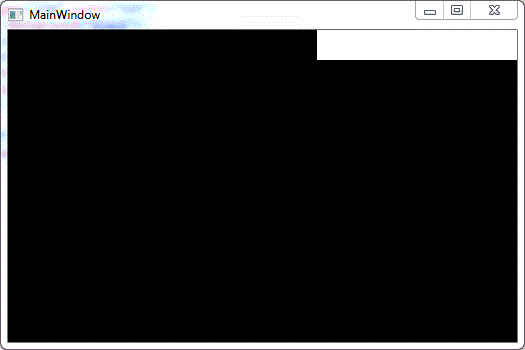
在WPF中,我调整Grid里的Canvas时遇到了麻烦。我希望它距离Grid的Right和Top两侧都有10像素的边距。请问以下代码有何问题?
<Window x:Class="Layout2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid x:Name="DrawingArea" Background="Black">
<Canvas x:Name="InformationLayer"
Background="White"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Right="10"
Top="10"
Width="200" Height="30" >
</Canvas>
</Grid>
</Window>