我可以帮你进行翻译。以下是您需要翻译的内容:
我在我的列表项中有这个布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:orientation="horizontal"
android:minHeight="42.3dp"
android:layout_height="wrap_content">
<TextView android:id="@+id/txtTagName"
android:textColor="@color/White"
android:layout_width="wrap_content"
android:layout_height="32dp"
android:layout_marginLeft="10dp"
android:textSize="13sp"
android:gravity="center"
android:layout_gravity="left"
android:background="@drawable/tag"/>
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_discard"
android:layout_marginLeft="10dp"
android:layout_gravity="right"
android:gravity="center"
android:scaleType="center"
android:alpha="0.5"/>
</LinearLayout>
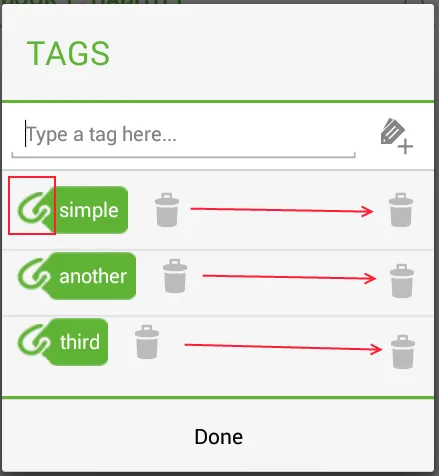
它看起来像这样:

标签修补程序9如下:

我有3个问题:
- 如何使删除图标始终位于右侧。
- 如何使标签图像的模糊部分缩放适当?(它是一个修补程序9)
- 使用标签旁边的删除图标,还是使用某种形式的长按更好?
谢谢。