是否有任何办法可以强制 Chrome 的 JS 控制台像 Firefox 一样显示换行符?
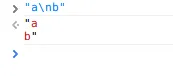
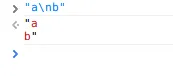
Chrome:

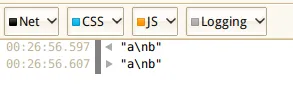
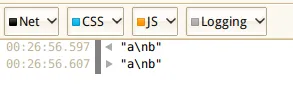
Firefox:

可能会有某个隐藏的开关吗?
是否有任何办法可以强制 Chrome 的 JS 控制台像 Firefox 一样显示换行符?
Chrome:

Firefox:

可能会有某个隐藏的开关吗?
require("util").inspect 做了非常类似的事情。然而,我还没有找到一个浏览器等效的方法,不过幸运地是 node.js 的实现 相当简单:JSON.stringify(value)
.replace(/^"|"$/g, '')
.replace(/'/g, "\\'")
.replace(/\\"/g, '"')
;
JSON.stringify(value) 就可以了。您可以将值转换为字符串以获取这些不可见字符:
> JSON.stringify("a\nb")
<- ""a\nb""
你可以尝试这种方式
var x = 'a\\nb';
编辑:
您可以在字符串中使用十六进制字符。
\ = '\u005C'
> var x = 'a\u005Cnb';
> x
<- "a\nb"
> x === "a\nb" is false.
> x === "a\\nb" is true or x === 'a\u005Cnb' is true.
http://mathiasbynens.be/notes/javascript-escapes http://code.cside.com/3rdpage/us/javaUnicode/converter.html
x !== 'a\nb'。我只是想改变控制台如何显示 x,而不是 x 本身。Firefox 内置的控制台将像 \n 这样的控制字符显示为字面上的 \n。Chrome 将它们呈现为实际的换行符。 - Blender
x.replace(/\n/g,"\\n")这样的方法不太可行?(或者使用FF,它似乎默认就能实现你想要的效果。) - nnnnnn.replace()语句,就像我之前的评论一样,或者定义一个函数来执行此操作,这样您就不必每次都输入它。(笨拙吗?是的,我承认。) - nnnnnn