17个回答
256
如果您只需要快速且临时的尺寸调整,可以按下Ctrl+ / -进行缩放,按下Ctrl0进行重置。
- Ronny
12
2太棒了,当我找不到我的眼镜时就派上用场了 :P - StackExchange What The Heck
3我不知道这个在控制台中也能运行,而不仅限于网页。太棒了! - jcalfee314
11Mac 用户使用:⌘+ 和 ⌘- - jherax
3感谢上天有人发布了这篇帖子。我不小心按错了键,导致字体变大,然后发现无法还原,直到我偶然发现了这篇帖子。 - Volomike
1非常感谢。它也适用于Microsoft Edge控制台。 - Banketeshvar Narayan
显示剩余7条评论
24
这里有一篇相对较新的关于此主题的博客文章。
基本上,在您的用户目录中覆盖Default/User StyleSheets/Custom.css,使用以下内容:
/* Keep .platform-mac to make the rule more specific than the general one above. */
body.platform-mac.platform-mac-snowleopard .monospace,
body.platform-mac.platform-mac-snowleopard .source-code {
font-size: 11px !important;
font-family: Menlo, monospace;
}
body.platform-windows .monospace, body.platform-windows .source-code {
font-size: 12px !important;
font-family: Consolas, Lucida Console, monospace;
}
body.platform-linux .monospace, body.platform-linux .source-code {
font-size: 11px !important;
font-family: dejavu sans mono, monospace;
}
- Boris Smus
4
4据我所知,这并不能改变控制台中的字体大小。它对于源代码窗格等方面非常有用,但是控制台本身似乎有许多特定的设置,这些设置会覆盖此处的字体大小设置。 - James Moore
2@Boris Smus,我的Windows 8笔记本电脑上的
C:\Users\c22\AppData\Local\Google\Chrome\User Data\Default目录中没有User StyleSheets/Custom.css文件夹/文件。我已经检查了Default目录中的所有文件夹和文件。这个问题已经过去一年了,有人找到了Chrome 37.0.x中custom.css文件的位置吗?谢谢 - Chris221自定义样式表从Chromium中删除:https://codereview.chromium.org/66383005/。如果您想自定义主题,请尝试使用Chrome devtools扩展程序:https://github.com/mauricecruz/zero-base-themes - Dio Phung
不要因为这个可能曾经是一个很好的提示,但现在已经不再有效而进行负评。 - toraritte
22
- 打开浏览器
- 打开控制台
- 按下 Ctrl+.
希望这能帮到你。
- Sergii Tanchenko
4
你能详细说明一下吗?就目前而言,这并不是一个清晰的答案。 - Paul Turner
这种方法比选择作为答案更容易。 - Selvatico
1对于Mac用户:⌘-和⌘+ - jherax
1这会产生不良的副作用,导致所有其他 UI 元素也缩放,有效地减少了总可用阅读空间。 - Aditya M P
14
如果您正在使用日本键盘的Mac电脑,并且想要暂时放大控制台,快捷键如下:
放大: ⌘ ^
缩小: ⌘ -
重置缩放: ⌘ 0
其他应用程序使用 + 进行放大,但因为在日本键盘上加号在第二层,所以只能通过按Shift键来访问。因此:⌘ ⇧ +
这就变得奇怪了,因为对于Chrome浏览器来说,⌘ ⇧ + 显然意味着“缩放内容”。如果您在Javascript控制台中进行 ⌘ ⇧ + 操作,则窗口的内容区域会放大。但是,进行缩小 ⌘ - 操作将焦点移回控制台并将其缩小。结果:内容变得更大,控制台变得更小。 啊啊啊啊啊啊。
- trembl
1
救了我的一天!天啊,我真的很討厭日本鍵盤。 - TanC
9
我使用的是Windows 7操作系统和Google Chrome 19.0.1084.46 m版本。
虽然在“用户样式表/Custom.css”中修改的方法对我无效,但是按下Ctrl+"+"可以生效 :-)
- Alvego
1
我不知道为什么我没有尝试过这个……呃……谢谢……不过我想要改变字体…… - PhiloSurfer
8
此方法已过时 - 请参考@TinyJaguar的答案。如果您在开发者控制台中选择了某些内容,现在可以直接使用Command-+。
如果您想要增大Javascript控制台中的字体大小,您需要一些特定的字体大小。这比仅仅设置源的字体大小要棘手一些:
.source-code {
font-size: 16px !important;
font-family: monospace;
}
.console-prompt {
font-size: 16px !important;
font-family: monospace;
}
.console-message-text {
font-size: 16px !important;
font-family: monospace;
}
.monospace {
font-size: 16px !important;
font-family: monospace;
}
#elements-content {
font-size: 16px !important;
}
- James Moore
6
2这个可行。原帖所选的CSS不行了(至少目前不行)。 - Chris Redford
你会把这个CSS放在哪里? - gerl
@ChrisRedford 是的,这段代码应该放在哪里?我在Windows 8中没有
C:\Users\c22\AppData\Local\Google\Chrome\User Data\Default\User Stylesheet\Custom.css文件。 - Chris22@Chris22 抱歉,这是我大约一年前遇到的问题。我不记得涉及哪些文件了,而且我现在也不再密切与Web浏览器开发相关了。 - Chris Redford
@ChrisRedford 好的,谢谢回复。我会使用快捷键ctrl +/- 进行快速修复。Chrome故意使查找要编辑的CSS文件变得非常困难,我想这是出于某种目的。 - Chris22
注意:这个方法对我有效,但是不能在控制台中使用,必须先选择开发工具的元素选项卡。 - James Shapiro
7
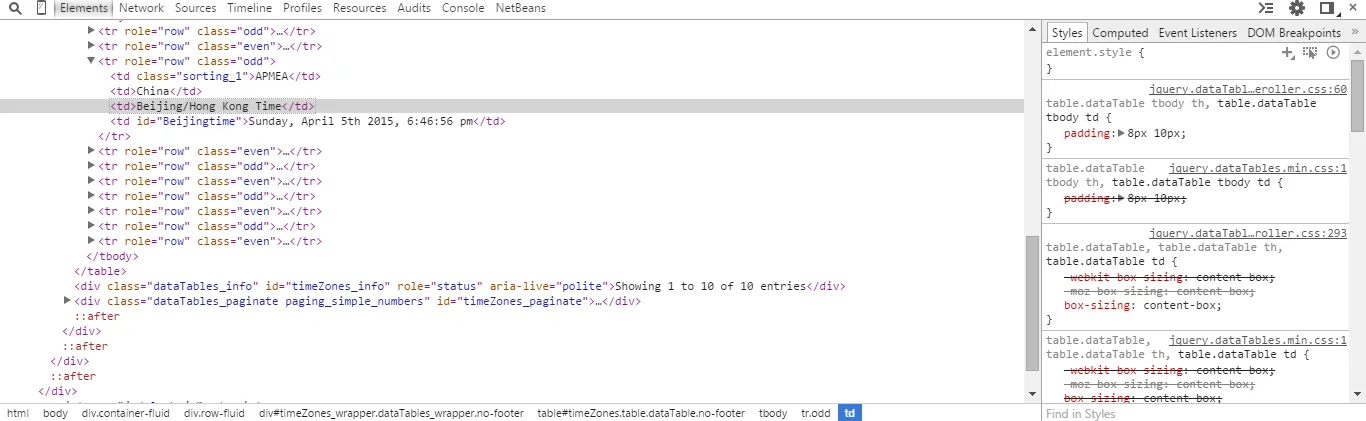
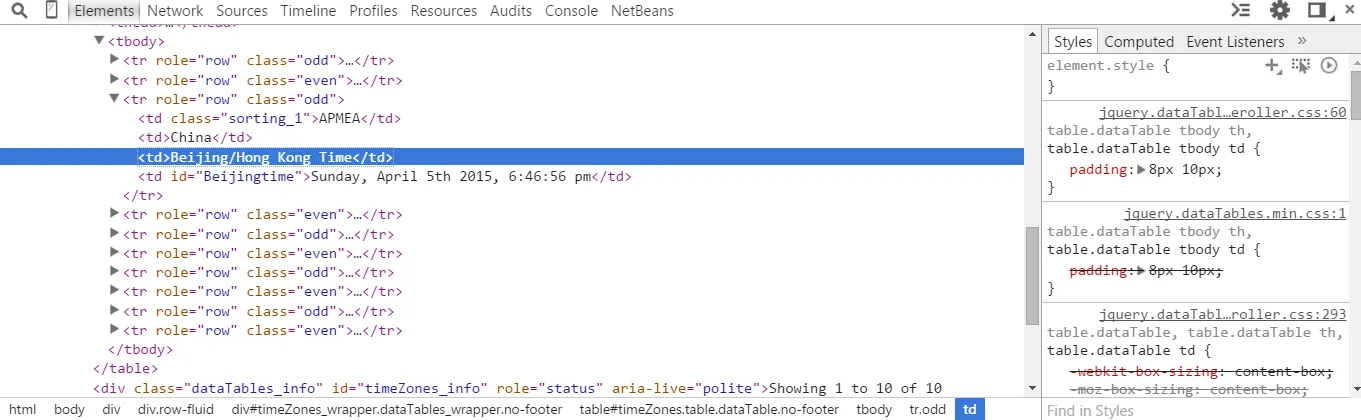
注意:在DevTools中,您必须打开元素选项卡才能使用“Ctrl +/-”调整字体大小。以某种原因它不能在其他选项卡中完成。
在更新的Chrome版本中,您可以轻松更改Developer Tools中字体的大小。
- 打开Developer Tools
- 点击源代码中的任意行

- 按下Ctrl + +增大字体大小或Ctrl + -减小字体大小

- Tiny Jaguar
1
这是预定义的缩放比例。要设置自定义缩放比例怎么样? - Green
7
在MacOS中,如果你的键盘上的0、+或-在第二层级别,那么打字时按下⌘ ⇧ +是无效的。在这种情况下,你需要使用大写锁定键⇪,然后就可以输入⌘+和⌘0了。
- Sharcoux
6
按键操作
- CTRL++:放大页面
- CTRL+-:缩小页面
- CTRL+0:恢复默认大小
如果您使用的是Mac电脑,请用 CMD 键 (也称为 ⌘) 替代 CTRL 键。
- snehal badhe
6
我创建了一个小插件,为Chrome开发者工具提供了一个集合编辑器设置,包括逐步控制字体大小的能力。
以下是安装和启用该插件的步骤:
以下是安装和启用该插件的步骤:
- 从Chrome Web Store安装DevTools Author Chrome扩展程序
- 在chrome://flags/#enable-devtools-experiments中启用Developer Tools实验。重新启动Chrome使flags生效。
- 打开DevTools(cmd + opt + I);Settings > Experiments > 选中Allow custom UI themes。
- micjamking
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接