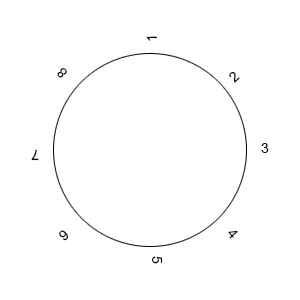
var width = height = 300,
radius = center = (width / 2) * .9;
svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform", function(d) { return "translate(" + (radius * .1) / 2 + "," + (radius * .1) / 2 + ")"; });
svg.append("circle")
.attr("cx", radius)
.attr("cy", radius)
.attr("r", radius*.9)
.style("fill", "none")
.style("stroke", "black");
dial = [1, 2, 3, 4, 5, 6, 7, 8];
svg.selectAll("text")
.data(dial)
.enter()
.append("text")
.attr("x", function(d, i) { return center + radius * Math.cos(2 * Math.PI / dial.length-0.75); })
.attr("y", function(d, i) { return center + radius * Math.sin(2 * Math.PI / dial.length-0.75); })
.text(function(d, i) { return d; })
.attr("transform", function(d, i) { return "rotate(" + (-90 + ((360 / dial.length) * i)) + "," + center + "," + center + ")"; });
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.4.11/d3.min.js"></script>