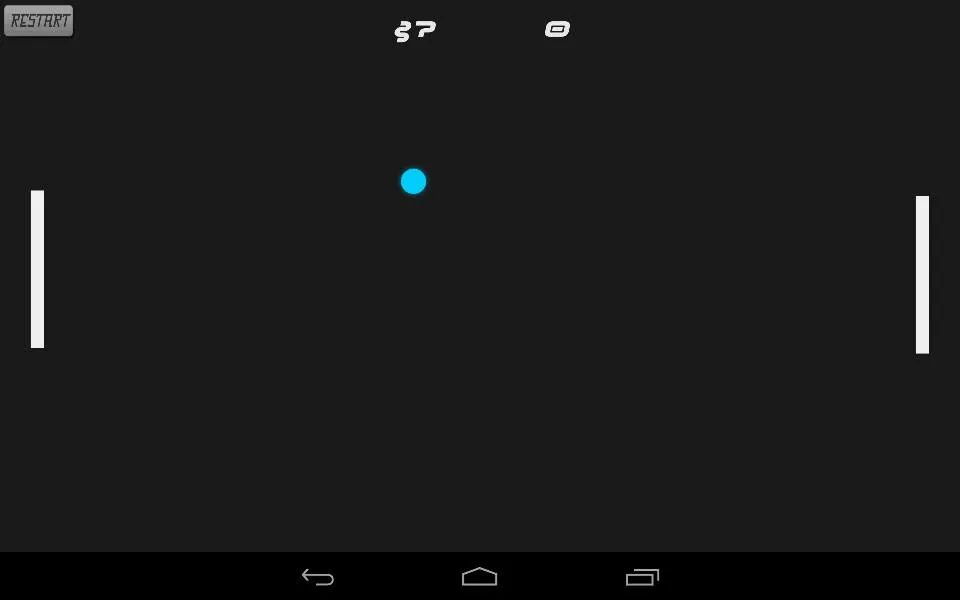
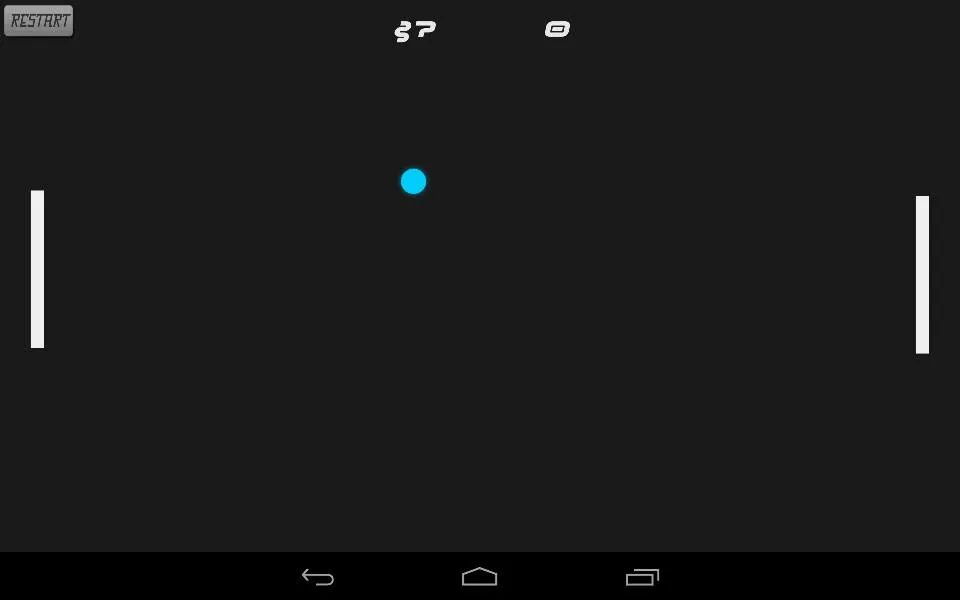
新的Unity 4.6版本带有全新的GUI界面,当我在Unity中更改分辨率时,UI按钮会完美缩放,但是当我在Nexus 7设备上测试时,按钮看起来太小了。有什么办法解决这个问题吗?


新的Unity 4.6版本带有全新的GUI界面,当我在Unity中更改分辨率时,UI按钮会完美缩放,但是当我在Nexus 7设备上测试时,按钮看起来太小了。有什么办法解决这个问题吗?



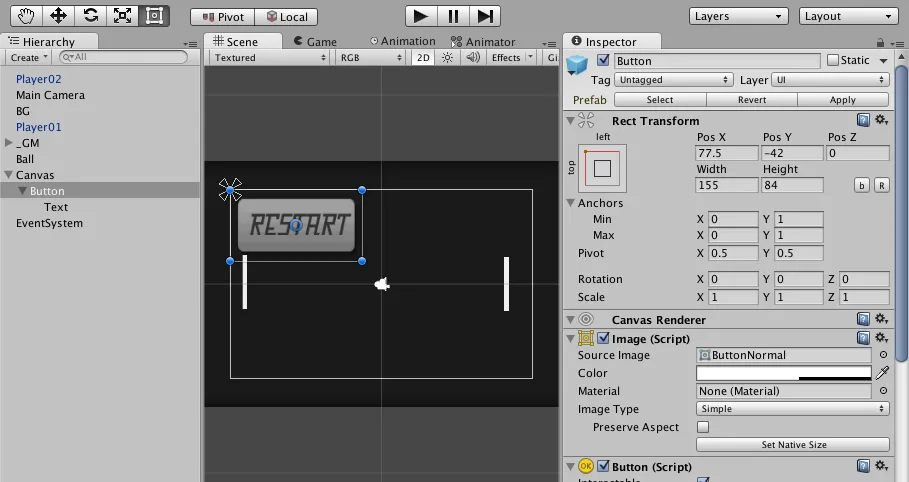
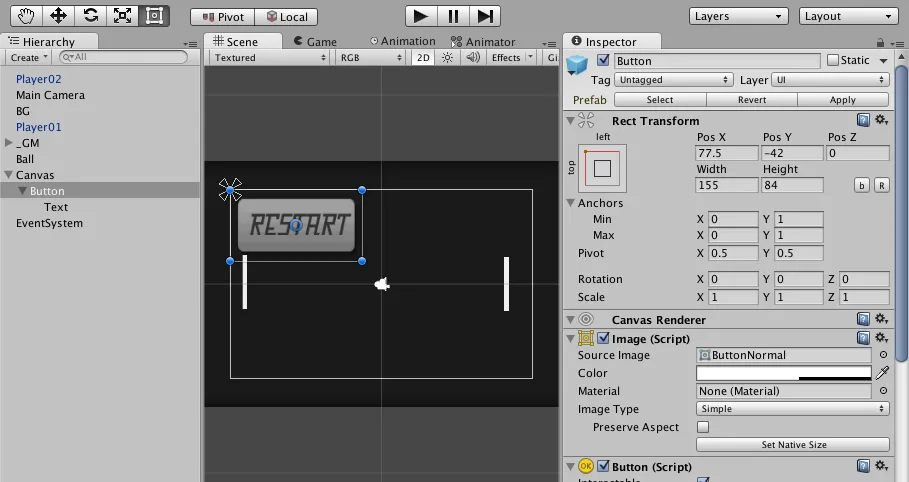
参考解析现在更名为画布缩放器(Canvas Scaler). 除了更名外,它们还增加了许多功能以提高画布的动态性。 您可以查看Canvas Scaler的Unity文档,并参考这篇文章来了解如何使用Canvas Scaler以及为什么要使用它。另外,请确保有效地使用锚点以使其更加健壮。
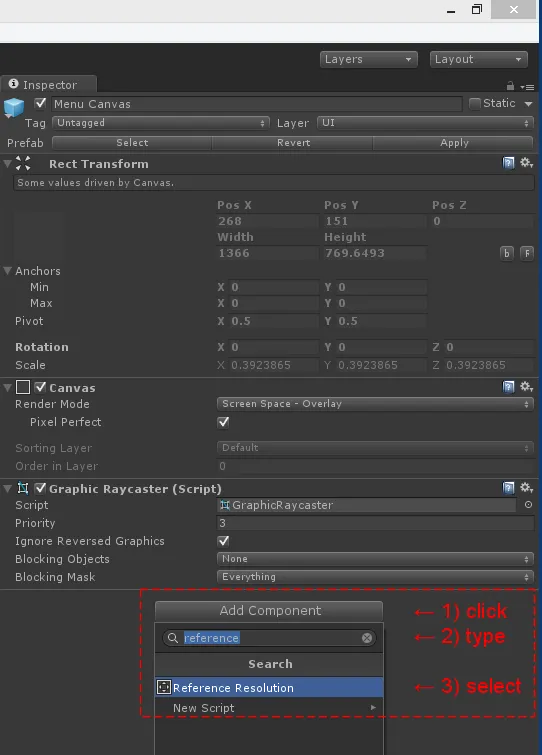
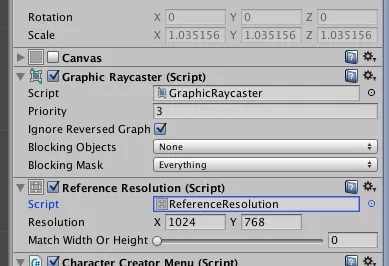
为了缩放UI,您需要向要缩放的Canvas添加ReferenceResolution组件。

注:关于ReferenceResolution没有文档。
一旦你开始用代码布局和使用画布缩放器,这就变得庞大而复杂了,因此我希望提供一个详细的答案,以节省其他人所花费的时间。
首先,不要使用anchoredPosition来定位任何东西,除非你完全意识到它是0.0到1.0的数字。使用RectTransform localPosition来实际布局,并记住它是相对于父锚点的。(我必须从中心布置网格)
其次,在父布局对象和内部UI元素上放置画布缩放器。一个使布局处于正确的位置,另一个将调整你的元素大小,以便它们真正地显示出来。除非子元素也有缩放器(和图形射线投射器以触摸它们),否则你不能依赖父元素。
第三,如果您有一个缩放器,请勿使用Screen.width和height,而是假设屏幕与您为缩放器设置的相同值(希望您使用了相同的值,或者知道自己在做什么)。屏幕宽度始终返回实际设备像素,包括Retina设备,但画布缩放器不考虑此因素。这可能是Unity找到实际屏幕dpi的最后一种方法,如果您的游戏需要它。编辑:本段适用于连接到执行布局的代码的任何父画布。不要使用杂散的画布,您可能会混淆。只需记住Unity关于画布性能的准则即可。