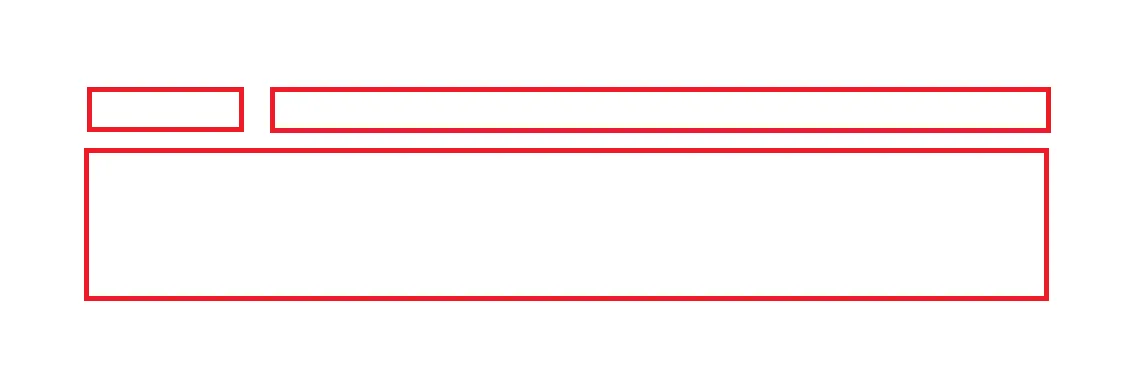
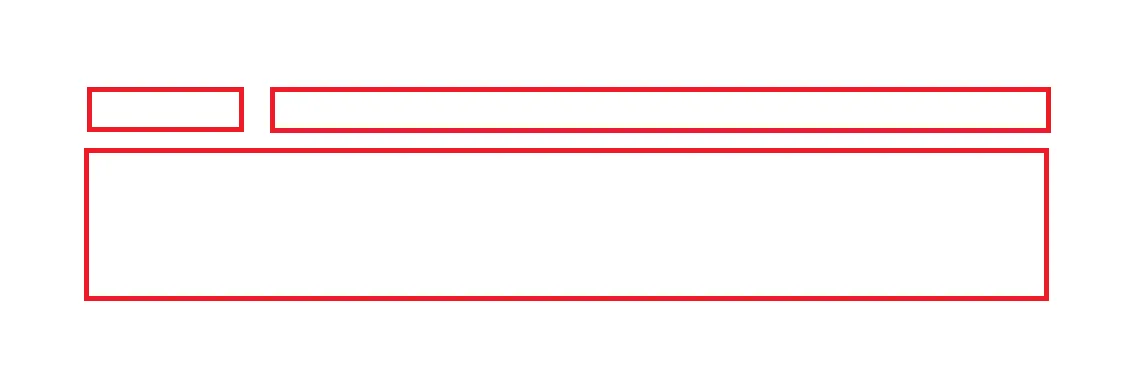
我希望创建以下的视图:
 我只能使用 Grid View 功能来实现它(不能使用 flexbox)。
我只能使用 Grid View 功能来实现它(不能使用 flexbox)。
目前我已经准备好了类似于以下的网格:
这里有一个JS Fiddle:https://jsfiddle.net/d32phsyu/3/。其中包括了左、右和内容的网格模板区域。
问题是我希望左侧区域只占用其内容所需的空间(类似于inline-block),而右侧区域占用其他所有空间。
是否可以做到而不说明左侧需要占用多少像素?
如果可以,如何实现?
 我只能使用 Grid View 功能来实现它(不能使用 flexbox)。
我只能使用 Grid View 功能来实现它(不能使用 flexbox)。目前我已经准备好了类似于以下的网格:
.item1 { grid-area: left; }
.item2 { grid-area: right; }
.item3 { grid-area: content; }
.grid-container {
display: grid;
grid-template-areas:
'left right'
'content content';
grid-gap: 5px;
background-color: #2196F3;
padding: 5px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 5px 0;
font-size: 30px;
}<div class="grid-container">
<div class="item1">left</div>
<div class="item2">right</div>
<div class="item3">content</div>
</div>问题是我希望左侧区域只占用其内容所需的空间(类似于inline-block),而右侧区域占用其他所有空间。
是否可以做到而不说明左侧需要占用多少像素?
如果可以,如何实现?