我的公司最近从IE8迁移到IE10 我需要模拟IE8以在IE10中正确显示页面
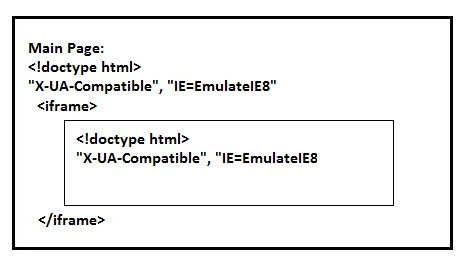
这是我的页面结构:

我希望主页面和iframe以IE8模式呈现,但只有主页面以IE8模式呈现(iframe中的内容以IE10模式呈现)。 在主页面和iframe内容中,我都有:
tag <!doctype html> and metadata X-UA-Comapatible: IE=EmulateIE8
如果我单独运行iframe中的内容,则以IE8模式呈现。如何强制使用IE8模式在iframe中也运行IE10?