在微软的网站上,他们声称简单的文档类型声明就足够了。但即使像这样简短的文档也会降级到IE7模式:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
在微软的网站上,他们声称简单的文档类型声明就足够了。但即使像这样简短的文档也会降级到IE7模式:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
<!-- Doesn't always work! -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="X-UA-Compatible" value="IE=edge" />
</customHeaders>
</httpProtocol>
</system.webServer>
如果您没有使用IIS,那么在任何语言中都很容易实现。例如,在PHP中实现的方法如下:
header('X-UA-Compatible: IE=edge');
X-UA-Compatible头部,网站将始终在最新的标准模式下运行。

编辑 这个答案也适用于IE9。
这对我有效。
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
尝试将以下标签添加到中
<meta http-equiv="X-UA-Compatible" content="IE=11,IE=10,IE=9,IE=8" />
IE=Edge。 - Daniel Littleweb.config中添加以下内容:<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<!-- <add name="X-UA-Compatible" value="IE=edge" /> not good enough -->
<add name="X-UA-Compatible" value="IE=11,IE=10,IE=9,IE=8" />
</customHeaders>
</httpProtocol>
</system.webServer>
针对IE浏览器,内部网站包括不会被外部路由的公共网站 - 例如,在办公室工作的Stackoverflow员工可能会在兼容模式下看到stackoverflow.com。
当我按照以下步骤操作时,它对我完美地起作用:
在http://msdn.microsoft.com/en-us/library/gg699338(v=vs.85).aspx上
使用他们在第一个框中提供的确切示例(在底部添加了缺少的</html>),在IE10中打开它并强制使用标准模式,我认为您可能需要在HTML中添加实际内容才能强制使用标准模式,但不确定。
我的建议是将您的空代码替换为实际内容(简单的内容),然后查看其效果。
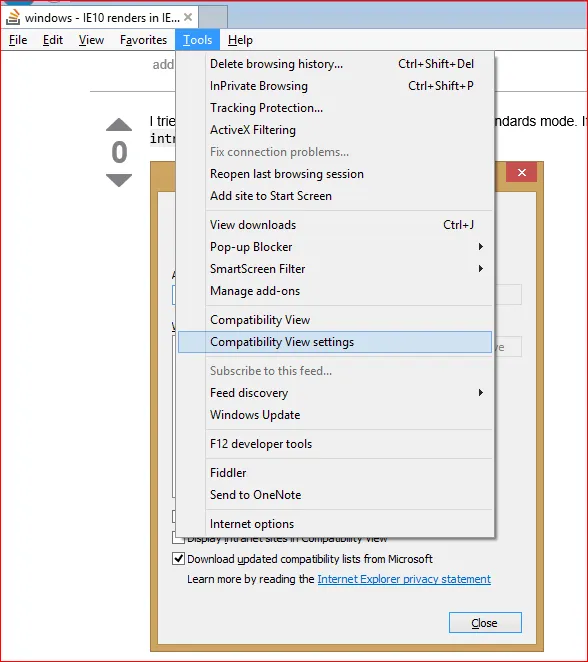
alt键打开工具栏,它在工具->兼容性视图设置下面。 - Daniel Little