这可能很简单,但是我想不明白。我已经花了一个小时左右去查询相关资料,但仍然无法解决问题。
以下是我的HTML代码...
以下是我的HTML代码...
<div class="section-container light-bg">
<div class="container">
<div class="row">
<div class="col-md-12">
<h2 style="text-align:center;">Main Title Right Here</h2>
<h4 style="text-align:center;">Slogan text underneath</h4>
</div>
<div class="col-md-3 light-panel">
<h3>TITLE</h3>
<p>TEXT</p>
</div>
<div class="col-md-3 light-panel">
<h3>TITLE</h3>
<p>TEXT</p>
</div>
<div class="col-md-3 light-panel">
<h3>TITLE</h3>
<p>TEXT</p>
</div>
<div class="col-md-3 light-panel">
<h3>TITLE</h3>
<p>TEXT</p>
</div>
</div>
</div>
CSS(层叠样式表)
.section-container.light-bg {
background-color: #F5F5F5;
color: #444444;
}
.section-container .light-panel {
background-color: #ffffff;
border-radius:10px;
}
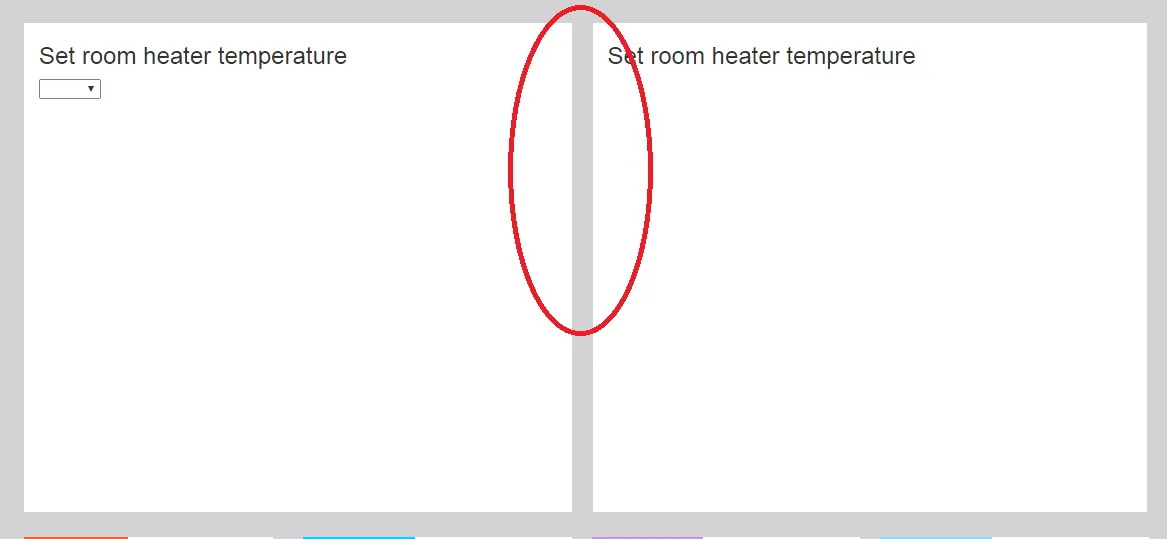
目前,这将创建一个带有4列的行,并进行了轻微的样式处理。
如果您能够提供使用Bootstrap 3正确实现此操作的帮助或说明,我们将不胜感激 :)